30以上のアニメーションにプログレスバーの追加など多機能スライドショーSkitterが本当にすごい!導入方法など

ぱくたそのトップページでも利用しているjQueryスライドショー"Skitter"が新しくなりましたよ。30種類以上のアニメーションにプログレスバーまで実装され『もうFLASHやめてこれでいいんじゃね?』的な高機能っぷりです。今回は導入方法とアニメーションのサンプルを動画にてUPしておきました。参考になったらGrow!してね。w
Skitter - Slideshow for anytime!
Skitterを導入してWEBサイトをカッコよく魅せよう
どこのWEBサイトもトップページに綺麗な写真をスライドショーさせるスタイルは定着しているけれど、未だにFlash使っていたり、フェードだけの画像切り替えで動きがなかったり
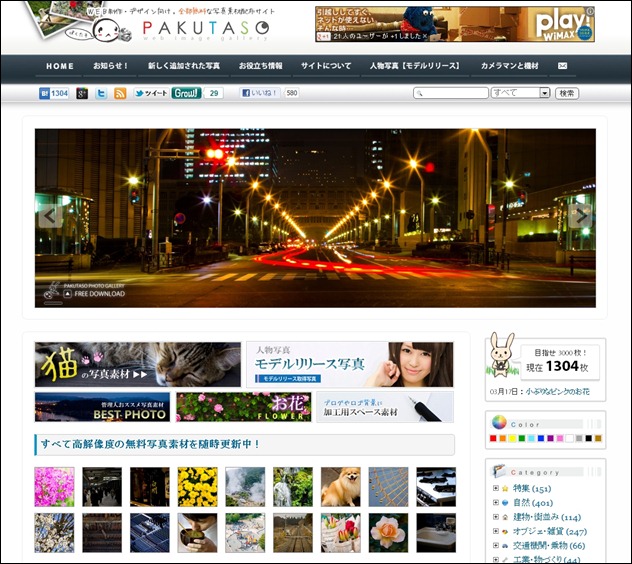
【ぱくたそのトップページはSkitter使ってます】
一番魅せる部分をカッコよく(クール)表示させたいというのは誰しも思うわけで、そんな大切な部分にSkitterを使ってみたらいかがでしょうか?っというお話。('A')
最近Skitterを導入しているサイトもちらほら見かけるようになり、何だか我が子のようにニヤニヤしているのですが、導入はマジで簡単です。
公式サイトから、一式ダウンロードします。
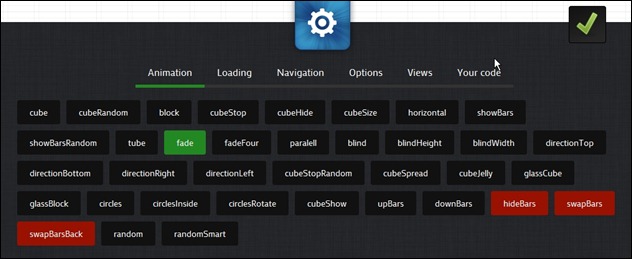
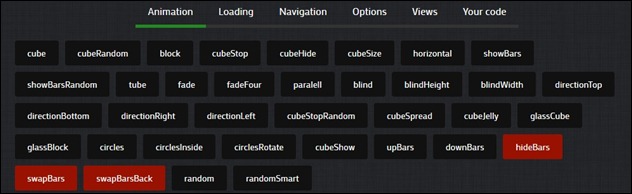
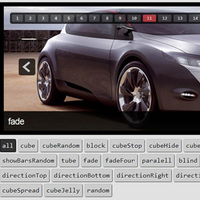
表示させたいアニメーションを選択
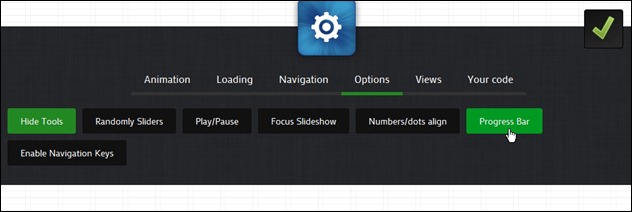
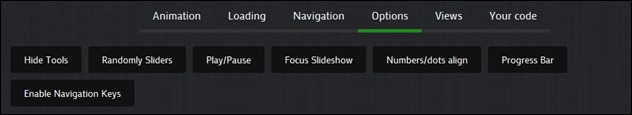
任意でオプションとか選びます。
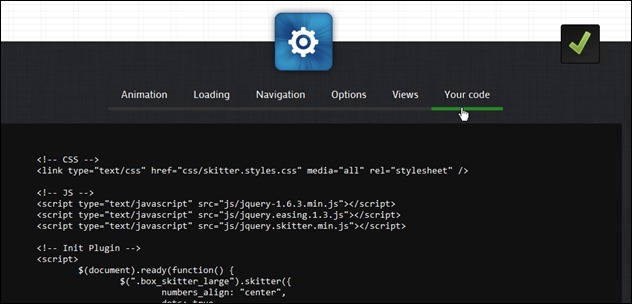
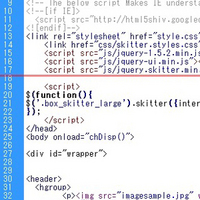
ソースコードどーん。('A') これを自サイトの表示させたいブロックにコピペしたらおしまい。終 何とまぁ、簡単なのでしょうか。内部をいじらなくても済むので楽ちんよね。
他に表示サイズの指定などはCSSをいじらないといけないけどもwithの指定くらいなので誰でもできると思います。
それでも、設置方法がわからない人は前回書いた記事を参考にしてくださいませ。
豊富なエフェクトのjQueryスライドショー skitter が設置しやすくてカッコイイ!導入メモ|susi-paku web
アニメーションの種類を確認
公式サイトでもそれぞれのアニメーションを確認することができるのですが、
いちいちリロードしないとプレビューが始まらないので動画にてUPしてみました。
Cube
一番スタンダードの表示。ペタペタ貼っていくようにスライドしていきます。CubeRandamやCubeStopなどもこれの派生な感じです。
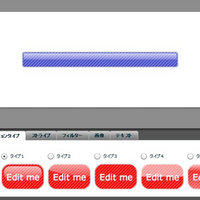
Block
流れるような縦区切りのスライドが表示されますね。徐々に完成されていくような表現なので、写真の見せ方を工夫するのもよさそう。
horizontal
Blockの横バージョンですね。こちらもスピード感があり上から順に表示されます。人物よりも建築とかそういうのに向いてそうな感じ。
ShowBar
Blockがフェードされて表示されていきます。癖も無く万能に使えそうですね。他にShowBarsRandamというのもあり、こちらは名前の通りランダムで表示されていきます。
tube
ちょっと前のカルーセル表示に多かったドッスン系アニメーション。今だと工業系のサイトとかにマッチするのかな。
Fadefour
画像と画像が重なり合いながら片方がフェードする表示。写真系のサイトだと無難な感じだね。これとは別に普通にFadeするのもあります。
Paralell
中心から左右に向かってブラインドするスライドショー。この表示は他のサイトではあまり見ない効果なので、差別化したい時なんかいいかもね。
Blind
中央からフェードしていく感じです。ShowBarsと同様、無難に利用することができそうです。派生としてBlindHeightやBlindWidthもあります。
directionLeft
次の画像が細切れで表示してくる感じ、好き嫌いが別れそうかな。TOP,Bottom,Rightとバリエーションは豊富です。
CubeStopRandam
PAKUTASOで利用しているアニメーション。柔らかい表示効果で目が疲れなく表示もオシャレ!おすすめ。
CubeSpread
CubeStopRandamの表示に+空間がついたアニメーション。デザイナーさんのサイトにありそうですな。
GlassCube
上下からブラインドのアニメーションが表示されます。パクパク食べているような表現なので表示させたい写真次第では面白いかも。派生のGlassBlockではさざなみのような切り替えになっています。
CirCles
個人的には好きな表示。なんかかっこいいよね。w サークル型のアニメーション切り替えとかあまり見たことがないので、そういう方面のサイトは是非。circlesRotateは表示に歪を入れた感じで近未来的になってます。
CubeShow
一昔前のFLASHスライドショーってこういう表示が多かった気がしますw
ここまで、Skitterのアニメーションでした。追加するのしんどかった・・・・('A')でもこれだけ表示が豊富なのも嬉しいよね。しかも無料だし。
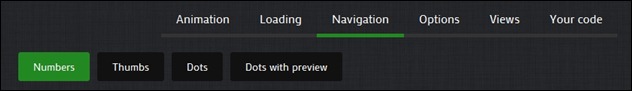
ナビゲーションも4種類に増えてます。

表示させるNavigationが以前の3つから4つになっています。
まずこちらがNumbersだね。
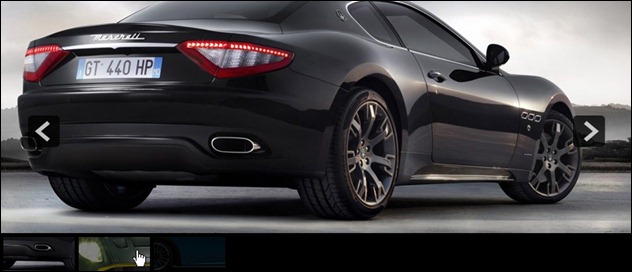
小さなサムネイルが表示されるThumbs

こういったドットが表示されるスライドショーが多いよね。Dots
んで、今回から新しく追加されたのがこれ
Dotsにマウスカーソルを当てるとプレビュー画像が表示されるのです。('A')カッケー。
プログレスバーとかも増えたオプション
オプションの項目もかなり増えています。プレイ・一時停止ボタンが追加されているのでSkitterをフルスクリーンにして写真サイトもよさげだね。(管理楽だし)
あとはプログレスバー(画像の切り替え時間)を表示できるようになっています。(ぱくたそでも導入しています)挿入場所やバーの幅・大きさ・色はCSSで指定するようになっているのでpngで自作バーを作らなくてOKです。
っというわけで、この記事書くのに2時間くらいかかっておりまして正直しんどくなってきましたがいかがだったでしょうか。是非、自分のサイトへ導入してみてはいかがでしょうか、('A')ノおしまい。