何をすればホームページの表示速度が向上されるのか?検索順位にも関係する改善方法3つとチェックツールまとめ

ホームページの表示速度がGoogle の検索順位に関係してきているようで、SEO関連はもちろん、Web制作サイドでも重要な事柄となっております。
ソーシャルボタンが原因だったり、コーディングの問題だったり、サーバー周りの設定だったりと、Webサイトを早く表示させるだけなのに 見直す点が多く、Web屋として多方面のスキルが必要になってしまう意外と難しい問題だと思っています。
てなわけで、実際に運営しているPAKUTASOを例として、改善する為に必要な方法などをご紹介します。
何をすれば表示速度は改善されるのだろう。
今回、PAKUTASOのサイトを例に、サイトの表示速度向上をしてみました。
PAKUTASO/ぱくたそ-WEB制作デザイン向けの無料写真素材/商用可能
写真素材サイトなので画像は多く、MTの仕様でスプライトも使えなかったり(怠慢)、 skitter や flexiblesearch の導入によって知らず知らずに重たいサイトになってしまったと感じています。一応、今回サイトの表示速度向上は、主にサーバー周りの設定のみ です。
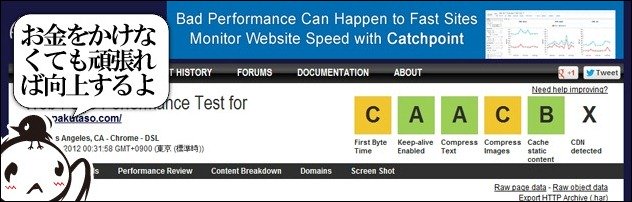
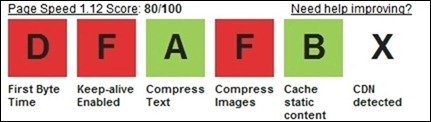
後程、サイトの方をご紹介させていただきますが、こちらが改善前の状態。


ランクがA~F判定で視覚評価されるのでわかりやすいですね。A判定が最も良い中、EやF判定が中心となり結構ひどい結果となっております。何故かサーバー側でKeep-Alive をONにすると表示速度が低下してTimeout が連発という謎の状態が続きました。、
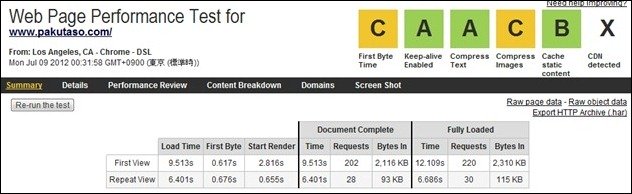
んで、改善後はこんな感じになります。


First Byte については、アクセスしたタイミング次第(あと国)の影響もありまして、Aのスコアが出る時がありますが、Apacheの設定見直しとサーバーのスペックアップ(グレードアップ)でとりあえずここまでは向上することができました。('A')n
ちなみにPAKUTASO/ぱくたそのサーバー環境ですが、 Intel(R) Xeon(R)CPU E5440 @ 2.83GHz メモリ4GBを割り当て 、ルート権限付きのVPSにParallels Plesk v10 (Cent OS5)を導入して Apacheベースで稼働させております。(余談ですが写真のみはサクラVPSの2GB/シェルでの管理)
そのうち、PLESK上のDNSゾーンを利用してラウンドロビン(IP分散)を考えていますが、クラウドサーバー高いのですよね。。。
表示速度向上するための3つの事。
速度向上したい場合、下記3つの方法を見直す事で表示速度は相当早くなると思われます。
その1 お金がかかるけどサーバースペックをUP
サイトを表示させているサーバーは どの程度スペックアップ(グレードアップ) できるか、っというのは実は一番重要だったりします。(もちろんサーバー会社にもよります)
これは、お金を払えば当然に行えるわけですし、スキルも必要ない のでもっとも簡単な速度向上方法だと思います。(サーバーを移管する場合は手間もかかるけど)

サーバーグレード/料金 < クラウドサービス HyperCloud
例えばハイパークラウドさんのスペック表を参考にしてみましょう。クラウドサービスなので基本的にサーバーを停止せずにオートスケール(CPU負荷率が一定時間上昇しっぱなしだと、自動的にグレードをUPすることができる)を利用することができるようになっています。
クラウドサーバーのように必要に応じてサーバースペックをUPできるは当然に便利ですけども、サクラVPSのように月額料金を見直す事も可能です。
サーバースペックを上げる事によってHDDやCPUのコア割り当てがUPする為、月額費用が結構な負担になります。しかしその恩恵は確実にあり(速度向上という意味でも)ダイナミックなシステム含みサーバーサイドでCGIを動かしている、アクセス数が数十万PVをたたき出している所など、一考の価値はありますね。
また、価格的な問題で厳しいのであればメモリのみ増設できるオプションがあるサーバー会社もあります。月に1000円+程度でメモリが倍になるだけでも違いますから色々と調べてみては・・・
っと言っても、個人だとコストがかかるのは厳しいよね。('A')
その2 Apache や コンパネなどサーバー周りの設定
Apache であれば、httpd.conf の設定が必要になりますね。
(Plesk の場合は、/etc/httpd/conf.d/zz010_psa_httpd.conf)
画像系が多いサイトであれば、KeepAlive の設定、DEFLATE や Expires の設定、mod_pagespeed の導入(自分は失敗したので今は中止しているけど)などを行う事は大事ですね。一応下記参考サイト
@IT:httpd.confによるWebサーバの最適化(2/3)
Apache Webサーバーを高速化~mod_pagespeedの導入 | グーフー WordPressのためのLinuxノート
ブラウザキャッシュによる HTTP 高速化チューニング :: drk7jp
【負荷対策】Apacheのモジュールmod_expiresでキャッシュを利用する - エーエイチレフ linuxサーバー技術情報
YSlow対策でmod_deflateを利用してHTTPレスポンスをgzip圧縮 - blog.katsuma.tv
さくらのVPS CentOSでサーバ構築 13 - パフォーマンス @AKIBE
nginx も同様に抑えておきたいところ、またSSHでシェルによる管理もいいですが、

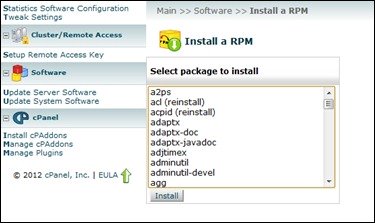
cPnal や PLESK などのコンパネを使った管理の場合、MODを利用することでGUI上からトラフィック制限の設定などが行えるので利用したいところですね。
その3 Webサイトのコンテンツ自体を見直す
3つ目はサイトの記述(コーディング)を見直したり、画像の圧縮・スプライトの使用によりファイルサイズ自体を軽くするなど、サイト自体を見直す方法です。
ソーシャルボタンが重い...非同期読み込みでページの表示速度を改善させる! | モンキーレンチ
JPEG画像をほぼ無劣化で軽量化する、あのJPEGminiからデスクトップアプリが遂に登場!|susi-paku ブログ
目指せ爆速WEB屋!過去2年間かけて知ったリソースを駆使して作るサイトの制作手順! | バンクーバーのうぇぶ屋
外部CSSと外部JavaScriptで表示速度の低下を防ぐには [ホームページ作成] All About
PageSpeed を参考に Web ページの表示速度向上のためにやってみたことのまとめ - Vavevoo
今すぐ使える!CDN ~はじめてのCloudFlare(クラウドフレア)導入~ - SINAPlog
ってなわけで、今回表示速度を向上させるために3つに分けて説明させていただきました。一番最後にCDNを入れさせてもらいましたが、ラウンドロビン(IP分散)などを含むと4つ目の方法として外部サービスを活用する方法として分類されるかもしれませんね。
ちなみにCDNはCMSを利用したサイトだと厳しいのでうちは導入していません。
無料で表示速度をチェックできるサイト
実際に自分のサイトがどの程度のものか把握しておく必要はあります。実際にぱくたそ でチェックした結果も貼りながら紹介します。
WebPagetest - Website Performance and Optimization Test
Webpagetest は文頭でもご紹介したように、スコア表示でを行ってくれます。
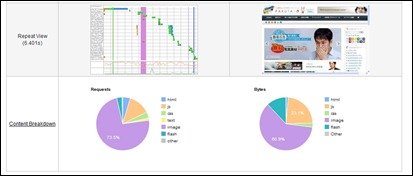
プロセスも一覧で表示されるのでどこの部分に問題があるのか調査することも可能です。個人的には一番好きなチェックツールですね。('A')b
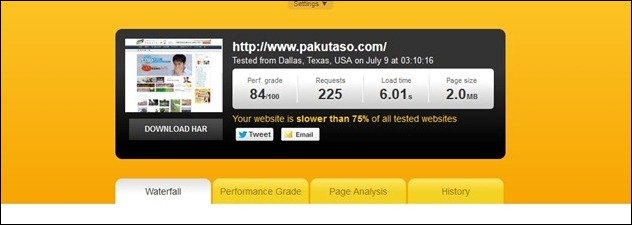
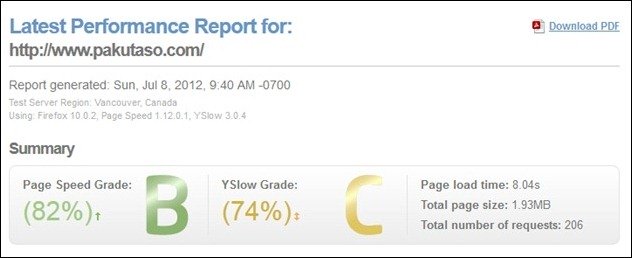
GTmetrix | Website Speed and Performance Optimization
こちらもWebPagetest と同様にスコア表示を行ってくれます。トータルページサイズはいつ見てもなんとかならないものかと・・・結構軽いので他社サイトをチェックしたりする時に利用しています。

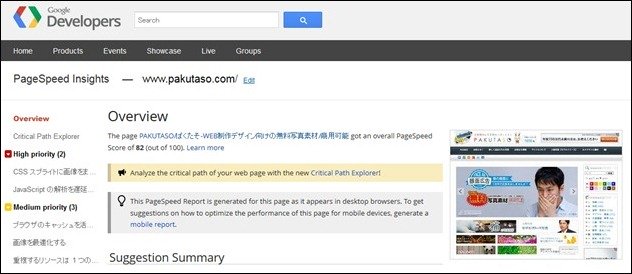
PageSpeed Insights -- Google Developers
スコアポイントが80以下だと何かしら対策を考える必要があるそうです。Google先生が重要度を的確に示されるので、外注がこれを使って指摘してきたりすると涙が出ますね。
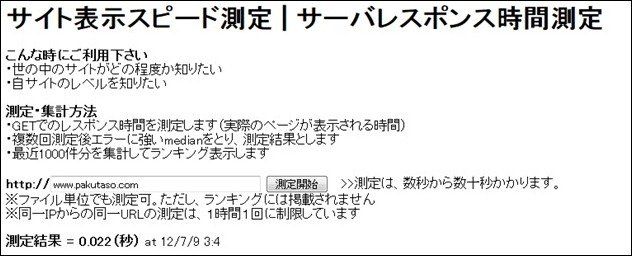
測定結果がランキングで表示されているので嬉しい限りではありますが、自サイトがどの程度なのか調べられるのは嬉しいところです。
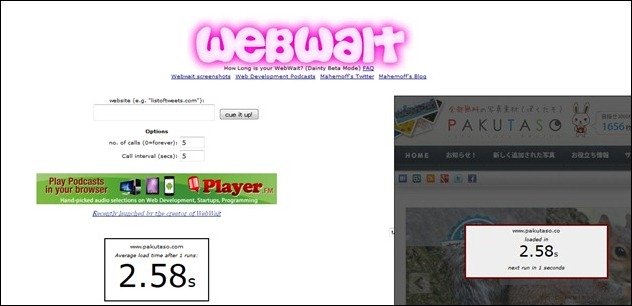
WebWait - Benchmark Your Website
ここも同じようにサーバーレスポンスを調べられます。海外経由かな?
Neustar Web Performance | Website monitoring and website load testing
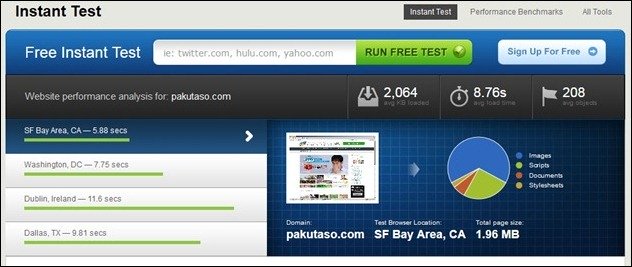
グラフィカルな動きで表示速度などを表示してくれます。
こちらもまたグラフィカルに表示してくれるサイト、test from から特定の地域からのアクセスを表示してくれる。結果までが早いです。
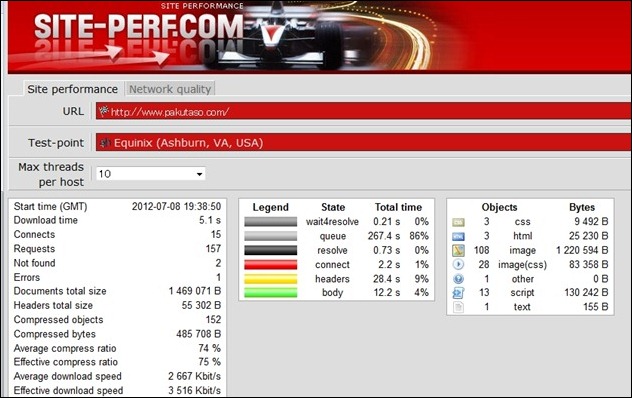
Site-Perf.com - Know all about your site performance
各種ブラウザタイプの選択など、非常に細かく設定することができるサイト、結構複雑にカスタマイズできる分見づらいです。しかし、他のサイトでは会員登録しないと表示されないデータも表示してくれるのでブクマしておきましょう。
今、サイト上のどこを表示しようとしているのかスクロールしながら確認できる感じ。
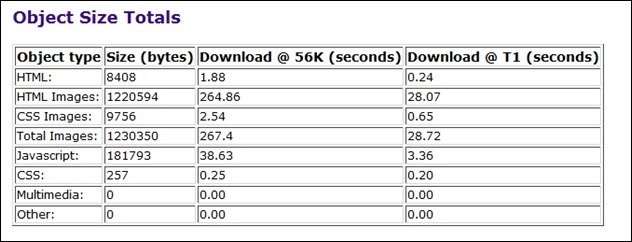
http://websiteoptimization.com/services/analyze/
途中に画像認証などがあり、結果が表示されるまで少々時間があかりますけどもすべてテキストにてデータが表示されるのでパッと見欲しい情報がわかりやすいです。
Website Monitoring Services - Web Server Monitoring by InternetSupervision.com
複数の国ごとに表示速度を一括で表示してくれるサイト
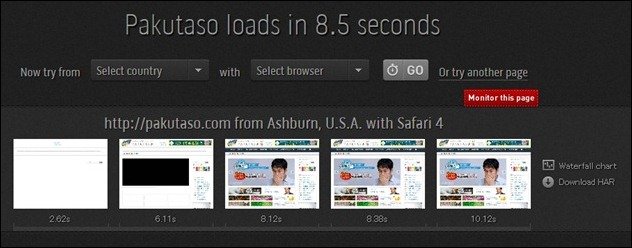
loads.in - test how fast a webpage loads in a real browser from over 50 locations worldwide
表示されるまでに時間がかかりますが、どのようにサイトが表示されていくのかSSで表示される面白いサイトです。
っというわけで、簡単ですがサイトの表示速度についてザーッと書いてみました。WPだと高速化プラグインとか配布されていて『MT来い!』とか勝手に思っているわけです。
表示速度向上という方法は色々と存在しますので自身のスキルと相談して、まずは出来る範囲から施行していくのがいいのでしょうね。('A')ノおしまい。