ネットショップオーナーに朗報!CS-CARTで簡単にブログが書けるアドオン(無料)を作ってもらいました。

「CS-CARTでブログが書きたい!」
っと熱烈にお願いし続けたら、運営の中安さんが作ってくれました。!('A')ノ フロッグマンオフィス社の神対応に感謝でございます。後ほど請求書が郵送されてこないか心配です。
さて、ネットショップを運営している方にとって非常にありがたいアドオンになっていますよ。「ショップはCS-CARTで、ブログはWordPress (またはアメブロ)で、」という使い方をしているオーナーも多いでしょう!また、ブログのみで利用する事も可能な為、CMS的な利用もできます!
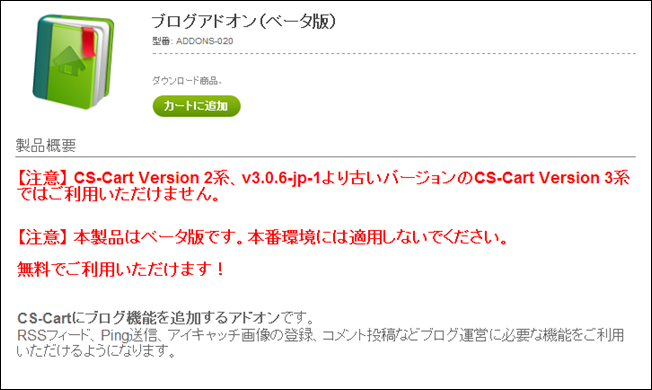
ブログアドオンのリリース
4月末にベータ版がリリースされましたね!('A')
http://store.cs-cart.jp/blog.html
最新バージョンのみ動作可能です。(v3.0.6-jp-1以下は動作しないようですね。)正式版では標準実装(無償)されるようです。
アドオンを導入してみる。
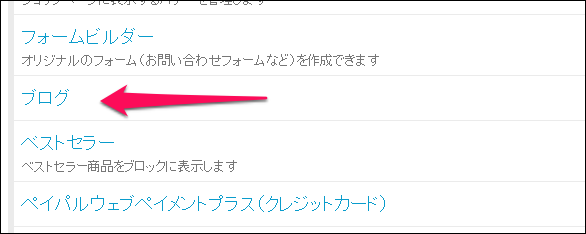
サーバーにアップロードしたらアドオンの項目を開いてみましょう。

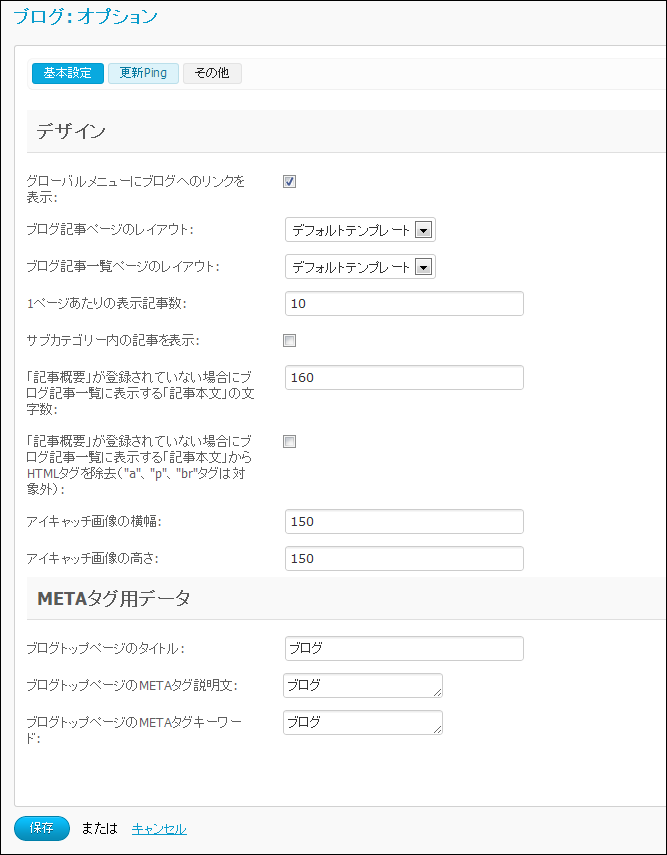
インストールを完了させ、アドオンの基本設定を行います。
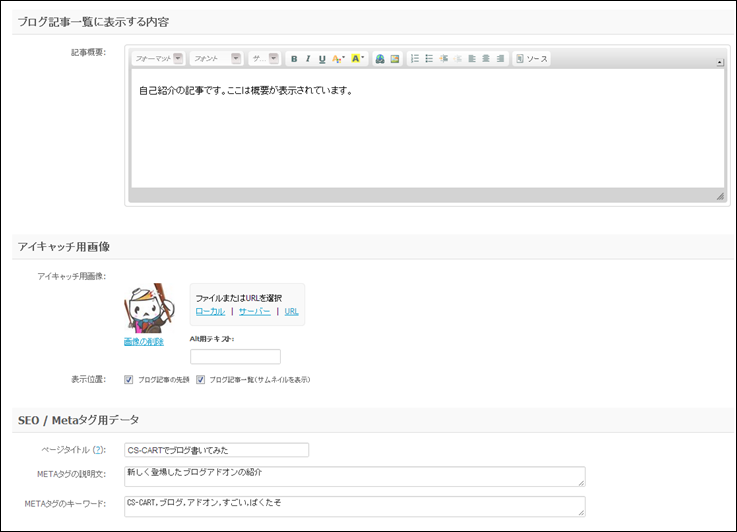
よくあるブログの設定になっていますね。アイキャッチ画像は通常の商品ページとは独立している為、ここで調整することができます。
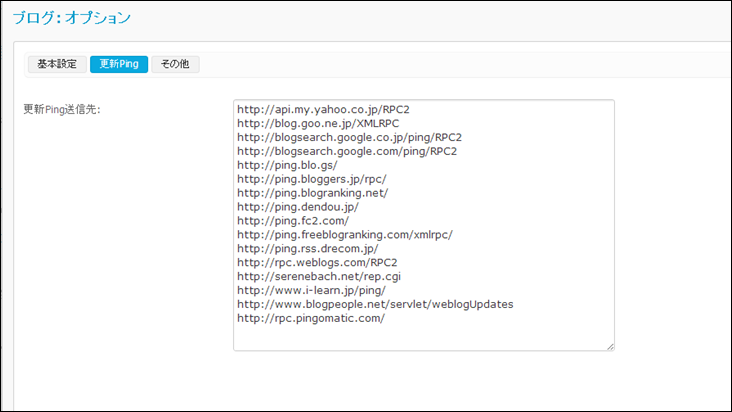
更新Ping機能もついてます。うまく使えれば twitter (bot]と連動させることもできそうね。('A')
SEOアドオンとコメントも利用できます。ブログを読んだユーザーが気軽に書き込めるようにはしたいですね。
カテゴリを追加してみよう。
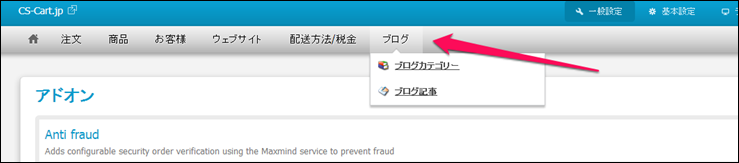
トップメニューにブログの項目が追加されています。
ブログのカテゴリ、ブログの記事という項目が表示されます。
ふたつともその名の通り説明は割愛しますが、このブログカテゴリーは商品カテゴリーとは別(独立)になっています。
商品カテゴリとまったく同じ方法で利用可能です。
ブログを書いてみよう。
トップメニューからブログ記事を選ぶと
ブログ記事の一覧が表示されます。右上のブログ記事の追加から新規記事を書いてみましょう。
タイトル:ブログの一覧にも表示される見出しになります。
カテゴリー:先ほど追加したカテゴリを選択します。(複数選択可能)
記事本文:全文ですね。(入力しないと本文の先頭から指定した文字数(デフォは160字)が記事概要に自動で抽出されます。抽出する文字数はアドオンの設定ページから行えます)
ステータス:有効にするとサイトに表示されます。
記事登録時にPingを送信:先ほど紹介したPing先に送信するか選べます。デフォルトだと「はい」にチェックが入ってます。
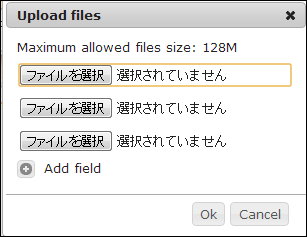
※ちなみに記事中に画像を挿入する場合は
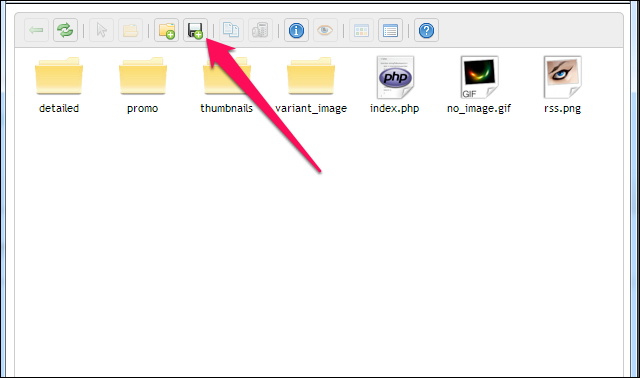
四角い画像のアイコンをクリック
イメージプロパティからサーバーブラウザーを選択
アップロードファイルのアイコンをクリック
ファイルを選択する事で可能となります。(CS-CART V4では改善するそうです。)

ブログ記事一覧項目では、上記で説明した記事一覧に表示させる概要を入力することができます。
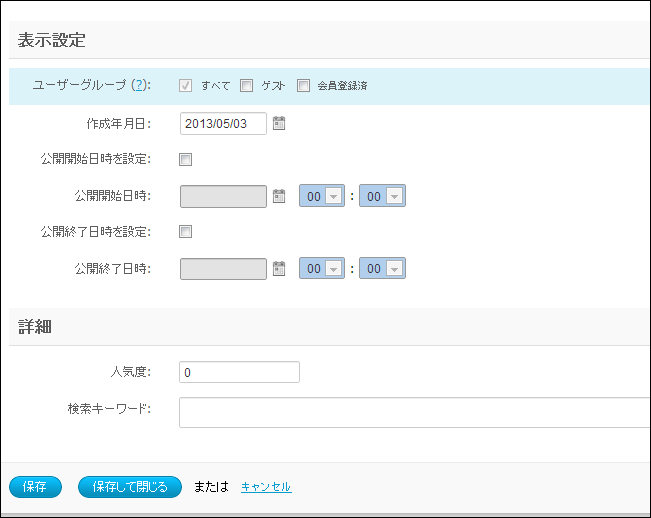
表示設定では、ユーザーグループを指定することができます。「会員登録済み」など、限定公開できるのは面白いですね!特別セールのお知らせはもちろん、簡単なサロンも運営できるのではないでしょうか。
他には公開設定なども登録が可能なので、事前に執筆する事も可能なのね。(逆に終了設定もできるのはいいかも)
公開すると、
このようにブログ形式っぽく、一覧表示されます。
まとめ
待望のブログアドオンで可能性が一気に広がりましたね!まず、別途ブログを用意しなくてもいい点。次に、ブログからECビジネスを考えている人にも良さそうです。WordPress ほど優れたプラグインがないので、ソーシャルボタン等は自分で設置しなくてはならない(今後追加してほしい)点はありますが、その辺りはフィードバックして神対応を正座待機しましょう。
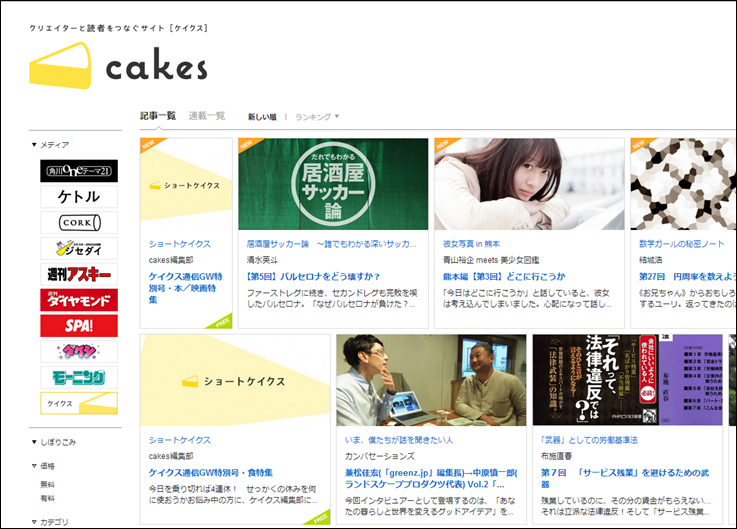
ブログアドオンのおかげで、Cakesみたいなサイトも構築できるんじゃないのかな。
https://cakes.mu/posts
居酒屋サッカー論とかガチで面白くて講読してしまいましたw EC機能付きのCS-CARTだからこそ、こういった課金もできたらいいですね。
というわけで、今回のアドオンを使って是非ブログを書いてみてはいかがでしょうかー。('A')ノおしまい