CS-CART 商品オプションを利用して、同じ仕様の商品を複数登録する方法 その2

同じ商品を型番ごとに複数登録するとカテゴリ内がごちゃごちゃしちゃったりと、利用するユーザー側からしたら利用しにくいという事になりがちです。
例えば、今回紹介する ピザ を例に紹介すると、サイズごとに価格が違うわけですから、 トロピカルピザ【Sサイズ】 という商品 トロピカルピザ【Mサイズ】 という商品を追加しなくてはならない為、どうせなら トロピカルピザ という商品ひとつにして、お客さんにSサイズ・Mサイズなどのサイズを選択できるようにできないかという設定をオプションを利用して行う方法です。
レッスン1:まずは今回やりたいことをまとめ
今回、トロピカルピザという商品例を使って説明したいと思います。('A')
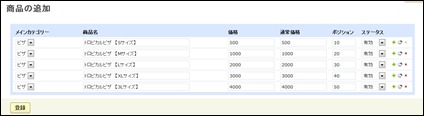
まず、このトロピカルピザさんの仕様ですが、サイズは全部で【S/M/L/XL/3L】の5種類で当然サイズごとに価格は異なります。通常CS-CARTでこの商品を登録する場合、商品登録から下記のように登録を行います。
合計でトロピカルピザだけで 5つの商品が登録されました。('A') カテゴリを見てみますと。
このように商品一覧が表示されるわけです。
はい、ここまでで気づいた人多いと思いますが、サイズごとに異なる=商品登録を行っていた場合 利用するユーザーはいちいち探すのが面倒になってしまいます。トロピカルピザが5種類だから まだいいですが、これが30種類とかあった際には商品一覧に30種類もの中からサイズを選ぶとか どう考えてもめんどくさがり屋は違うサイトに行ってしまいます。
っというわけで、トロピカルピザという商品をひとつにまとめて、その商品の中でサイズを選択できたらいいですよね。
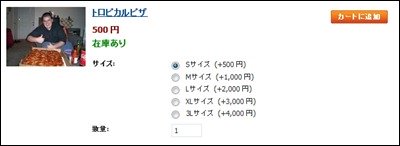
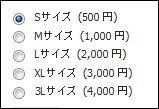
こんな感じね。宅配ピザをWEB上で注文するときは こんなインターフェイスだと思われます。('A') っというわけで、このオプション機能を利用してサイズごとに商品を登録するという方法を書いてきます。
レッスン2:オプションを利用して複数商品を登録
レッスン1の最後のおさらいとしてオプション利用の方法を紹介します。
※前回の書いた記事を参照してもOK
CS-CART 商品オプションを利用してBTOっぽい販売システムの設定方法 その1:susi-paku website
まずは、単品のトロピカルピザを登録します。(価格は無視してください)
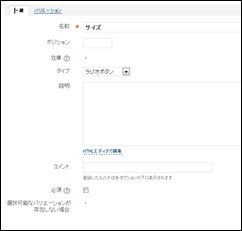
サイズ・ラジオボックスを選びバリエーションを編集
バリエーションにて各サイズを入力します。
このように入力したオプションが価格に追加されるようになるわけですが、ここで注意ですね。各ピザのサイズ+ピザの価格が入ってしまってます。どういう事かと言うと 本来のSサイズのピザは500円にも関わらず トロピカルピザ(生地代?)1000円が含まれて 合計金額1500円になってしまっているんですね。 なので、価格の部分を下記のように ゼロ円と入力しなくてはならないです
それっぽくなってきましたね。価格をゼロ円にした場合、一番上のポジションが選択されるようになる為ポジションの位置を確認することと、商品一覧などを利用する際は価格がゼロ円になってしまうので 一部使用できないものも出てきてしまいます。
レッスン3:プラス表示を消したい
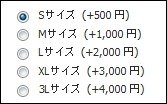
どういう事かと言うと下記画像を参照してください。
現在、サイズごとの右横にプラスいくらという表記がされているわけですが、この価格表記の部分のプラスを消す方法になります。
こんな感じね。プラス表示が外れた事によって 個々の製品であるというのが目視で確認できるため レッスン1のように同じ製品で仕様ごとに複数商品登録しなくても オプションを利用することによってすっきり表示させることができますね。('A') たとえば応用としては
こんな感じで セレクトボックスのみ プラス記号を付加できたりします。
やり方はスキンファイルを直接編集する方法とテンプレートフックを利用する方法の2種類があります。('A')
※ ご教授くださった@pierrefrogmanさんありがとうございます。
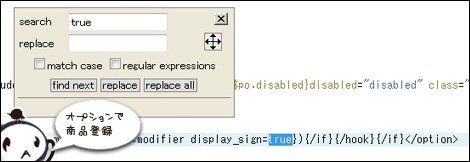
スキンファイルでの変更のやり方ですが、デザイン→テンプレートエディタを選択します。
skins/ご利用中のスキン名/customer/views/products/components/product_options.tpl
を編集します。ここの52行目の
display_sign=true
display_sign=false
に変更するとラジオボックスのプラス表記が消されるようになります。
ちなみに37行目の display_sign=true を変更するとセレクトボックスのプラス表記が変更され
63行目のdisplay_sign=true を変更するとチェックボックスのプラス表記が変更されます。('A')
<スキンファイルでの変更のデメリット>
CS-Cart本体のアップグレードを行うとファイルが上書きされ、変更内容が破棄される場合があります。
その際は再度同じ内容の変更を加える必要があります。
テンプレートフックを利用する場合は
https://www.susi-paku.com/patch_20110322.zip
【公式から配布OKとの了解を得てます】
上記のように利用中のスキンにファイルをアップロードします。
デザインの変更 | CS-Cart Docs ここを参照にしてください。
このフック上で true → false を行えばOKというわけです。
<デメリット>
他のアドオンでフックポイントproducts:options_modifiersを利用している場合、それらのフックポイントにおける変更内容がサイトに反映されなくなります。デフォルトでこのフックポイントを使用しているのはポイントアドオン利用時の商品詳細ページにおけるポイント数表示です。ポイントアドオンを利用している場合にはテンプレートスキンでの変更方法で対応することをおすすめします。
おまけ(その他の設定)
カートに追加の際と購入決算画面(ステップ4)にてプラス表記がされるので
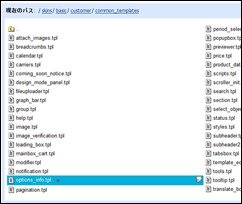
/skins/basic/customer/common_templates
ptions_info.tpl ここのdisplay_sign=true を変更するとプラスが消えます。
っと言う感じでオプション機能を有効的に使用してみましょう。('A')