CS-CART amazonでよく見る、個別商品のページにその品物に関連した商品を表示させる方法

今回は個別商品のページに関連商品一覧を表示させる設定をしてみます。デフォルトの設定だと、タグやレビュー、説明等のみしか記載できないので この設定を行えばamazon風になります。('A')
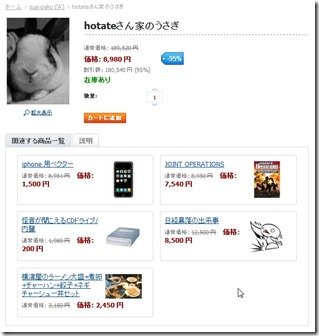
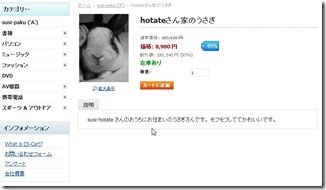
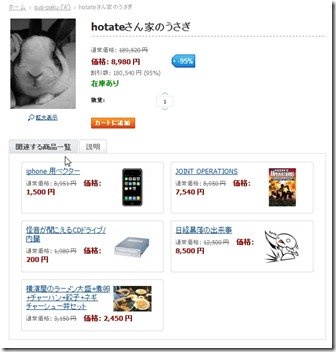
まずは、完成形からお見せします。

こんな感じで、商品の下に 関連する商品一覧というのを追加する方法です。
(商品はあくまでテスト用です 気にしないでください)

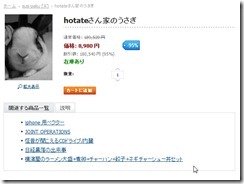
デフォルトの個別商品の詳細ページは上記のようになってますね。
友達に知らせる・タグをアドオンで消すと

商品ページのみになります。殺風景ですね。(これはこれでいいらしいけども)
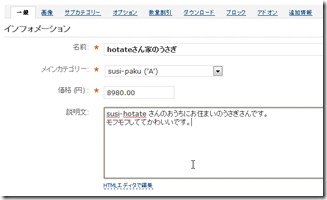
商品説明くらいは掲載しましょう。

商品ページの説明文に上記のように説明文を記載してみました。

説明のタグが表示されましたね。(改行忘れてる、、、)

ちなみに susi-paku ('A') カテゴリというのを作ってみました。
この商品達を関連商品として一覧表示させる設定を行います。

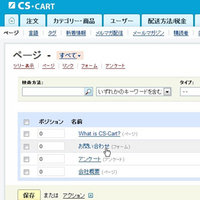
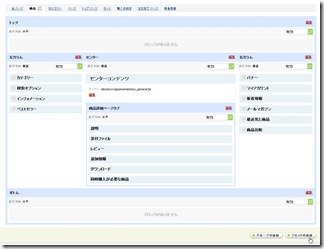
デザイン → ブロック → 商品 の追加を選択してください。

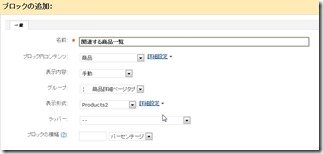
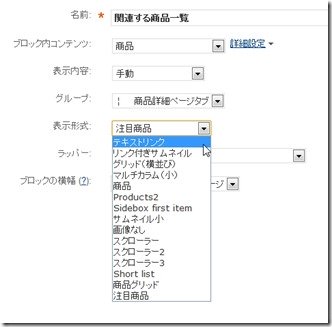
名前を関連する商品一覧 (タブ名になるね。)
ブロック内コンテンツを商品に設定 (商品を一覧表示させるからね)
表示内容は手動 (関連する商品を自分で選択するからね むしろ自動はないよ)
グループ (表示させるグループ(ブロックみたいなもの)をどこにするか設定だね
他にも センターやボトムもあります)
表示形式 (一覧を表示させるデザインだね、沢山あるよ 種類の一覧については
最後に紹介してます)

商品詳細ページタブに商品一覧の項目(ブロック)が追加されます。
products 管理ページに移動してブロック内コンテンツを追加してください。
0件割り当て済み
とか書かれています。
どういう意味かと言うと、このブロック(商品一覧)を表示させる商品を割り当ててください。 という意味です。
全件割り当てを行うと全ての商品にこの一覧が表示されるわけです。
今回は商品個別に割り当てを行いたいので、表示させたい商品を選択

ブロックの項目を選択

先ほど作った関連する商品一覧という項目が追加されています。
このページにおいて有効化のチェックボックスにチェックを入れると
この商品に商品一覧が表示されるようになります。
表示させる商品はブロック内アイテム数になります。 
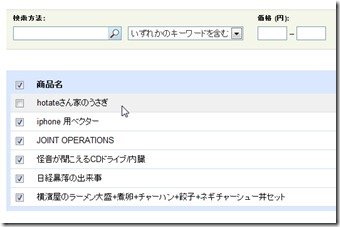
どの商品を一覧で表示させるかというページが表示されます。
表示させたい商品をチェックします。

デザイン → 商品 の商品詳細ページタブに戻って
先ほど0件の割り当てだった箇所が 1件として表示されます。

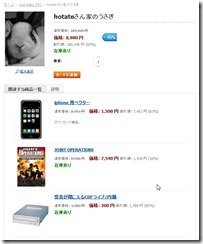
商品を見てみるとこのように表示されています。OKですね。('A')b

この商品リストの表示形式も15種類ありますので
全部紹介してみます。

表示形式:テキストリンク 
表示形式:リンク付きサムネイル

表示形式:グリッド(横並び)

表示形式:マルチカラム(小)

表示形式:商品

表示形式:products2

表示形式:Sidebox first item

表示形式:サムネイル小

表示形式:画像なし

表示形式:スクローラー系 (商品が時間ごとに切り替わります。)

表示形式:Shor list

表示形式:商品グリッド

表示形式:注目商品

という感じで表示形式一覧になります。
この設定ですが、説明分のように一括管理ができないのが
少々めんどくさいですね。HTMLブロックで全件表示くらいなら
まだ楽に設定できますが、商品数20くらいになると 20回繰り返し
同じ作業を行わなければならないのがちょっときついです。

上記商品にも同じように関連商品を追加する場合、同じ設定を
施さないとならない。
以上 おしまい