CS-CART は最も優秀なEC構築パッケージ!情報サイトを作りました。
こんにちは、すしぱくです。('A')ノ
2016.8月、CS-Cartの情報サイト「ウルンゴ」を公開しました。

EC-CUBEのシェアが圧倒的な中、まったく開発が進んでおらず困っているヒトも多いはず。まだVer2系で消耗しているの?」と言わざるを得ないタイミングで、超優秀なCS-Cartを使ったらいいよと作ったのが、この情報サイトです。是非ご活用ください。
以下は、以前CS-Cartの勉強会に参加したレビューです。

汐留で開催された第二回CS-CART東京勉強会へ参加してきましたよ。前回こと第一回の勉強会ではフリー版が公開されるなどサプライズなリークを沢山頂きまして、今回もwkwkするようなネタを期待していたらきちんと用意されておりましたのでドーンとブログ書かせてもらいました!もう次回VER凄すぎて、EC-CUBEと比較するレベルじゃない気がしますね。
今回は汐留で開催されたよ。
第二回東京ミーティング(勉強会vol2)ではATNDにて告知されました。

【増員45名】 CS-Cart勉強会 vol.2 in 東京 2月18日(土) : ATND
前回は運営の人達の中に場違いな感じで参加していましたけども、今回は人数も多くて色々な人達とお話できたらいいなーっとアツい気持ちで参加申請しました。

当日の汐留駅前の様子、実は初めて下車するんですよね。
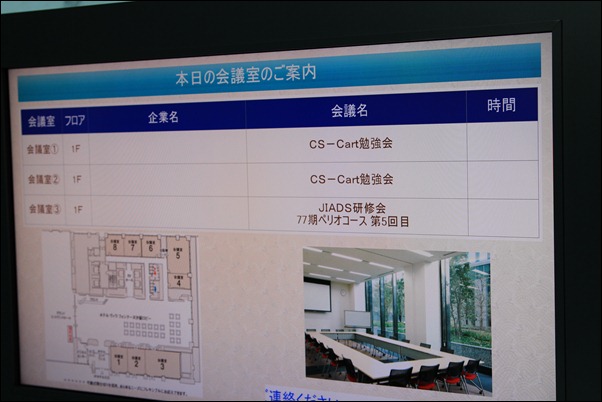
こちらが本日開催されるホテルヴィラフォンテーヌ汐留。すごい高級感。('A')
入口のモニターに本日の会議室利用案内がありました。CS-CARTは2部屋を借りて開催、ちなみにホテルの人へ自分もセミナーを開催したいので費用はいくらくらいかかるのですか?っと聞いたところ定価ベースで15万くらいだそうです。たけー無理でした。
参加者としては3番目くらいに到着!前回もご一緒したアドオンなどを提供しているオフィスあんどぷらすの望月さん 更に30分くらい前にはいたそうです。
尊敬するWEB屋さんの1人でもあり、ブログで何度も絡ませて頂いているyuki930さん と初対面することができました。
今回はノンプログラミングでここまでできる!WebデザイナーのためのCS-Cartカスタマイズ講座というありがたい講義をしていただきました。カメラ向けたらダブルピース。('A')ウッヒャー ありがとうございます。
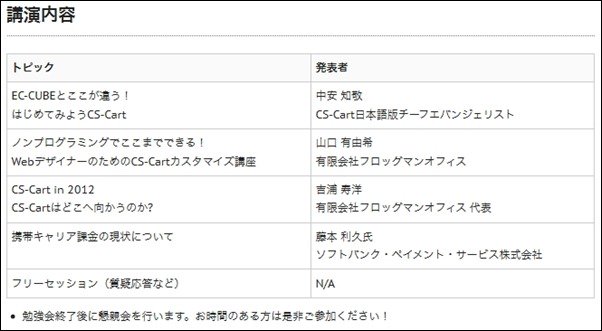
今回の講演内容はこちら。(※こちらに沿って書いていきます。)
EC-CUBEと徹底比較!機能の豊富さとUIで圧倒的
まずは開発の中安さんからのお話から始まります。
頑張ってプロジェクターの様子を写真に撮っていたのですが、色が大変残念な状態になってしまいまして下記スライドショーより詳しい資料を参照ください。(※一部動画解説の項目があり後日WEB上に公開されるとの事です)
EC-CUBEとの違いを3つに分けて説明されています。
・わかりやすい
・広い
・深いという部分
EC-CUBEと比べてわかりやすい
まず、わかりやすいという項目で特筆すべき点は視覚的に項目を変更できるところですね。わざわざ、ソースコードを確認して変更する項目を探し出し見出しを変更することなく修整できる点です。
管理者メニューのデザインモードを押して、
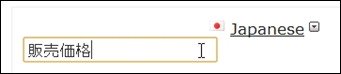
例えば価格という項目を販売価格という項目に変更したい場合など、変更したい項目をクリックして選択
このように書き換えて保存するだけで終了。すべてブラウザ上で完了する事でデザイナーにもショップオーナーにも優しい設計になっています。これはほんと便利だよね。
CS-CARTはバージョンアップが手軽に行えます(WPのアップデートと同じ感覚)アップデート時にエラーが発生しても更新以前の状態を自動的にバックアップされているので簡単に復元することができます。
一方、EC-CUBEでは基本手動にてアップデートするため、知識がないショップオーナーでは有償にてアップデート依頼をかける必要があったり、またバックアップや差分など自らが管理しないといけない為、バージョンアップ⇒エラー⇒オワタ。というリスクが必ずあるが怖いよね。自分がCS-CARTを選んだ理由でもあるのよね。
EC-CUBEと比べて広い
お次は広い機能のご紹介。そのうち中安さんが動画をUPしていただくのを期待してざーっと説明すると。EC-CUBEにないデフォルト機能として
・複数言語機能
翻訳機能ではなく、多国語を切り替える事ができる。
・キャンペーン機能
ゴールド会員はお買い上げいくら以上は20%OFFとか
・カスタム商品
PC販売(DELLとか)などのBTO商品が作れる。

CS-CART BTOっぽい販売システムの設定方法
・商品比較
仕様ごとに商品の比較をリスト化して一括編集できる。
EC-CUBEと比べて深い
特にカスタマイズしなくても、ビジネス向け・飲食向け・小物や雑貨屋向けなど多くのテンプレートがカスタムされています。
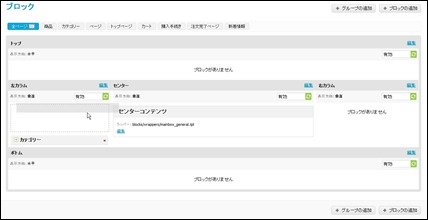
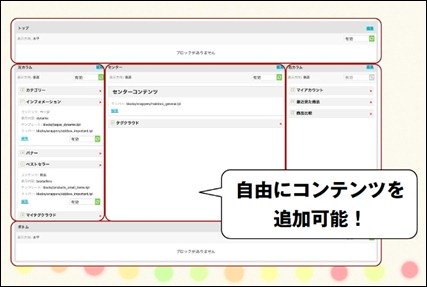
・ブロック機能
左のメニューを右に持ってきたり、カテゴリの表示方法を変更したりする場合、CS-CARTではドラッグして移動できたり
特にソースをいじって表示を変えることなく、好みの表示方法を選択するだけで可能となっています。EC-CUBEの場合、各々の表示や項目は全てコーディングする必要がある為WEB制作の知識がないショップオーナーは構築することがほぼ不可能であり、たとえ些細な変更であっても依頼しなくては構築できないよね。
まとめ
っという感じで動画を含みながらEC-CUBEと徹底的に比較されました。('A') 開発の中安さんいわく、CS-CARTの開発元であるロシア人すごすぎ という事を何度も連呼しておりまして話を聞く度に国産でシェアがあるだけのEC-CUBEと既に土俵も違うのではないのか?っと思うくらいなんですがその辺どうなんでしょうかね・・・
個人的には後述するCS-CARTのVER3が別次元過ぎてECだけどWEB制作もこれでできちゃうんじゃないの?っと思うくらいでございます。w
比較についてのPDFデータはこちら
PDFデータはこちら。http://www.cs-cart.jp/files/cs-ec-compare.pdf
ノンプログラミングでここまでできる!WebデザイナーのためのCS-Cartカスタマイズ講座
お次はyuki930さんの講義であるCS-CARTのカスタマイズ講座ですね。
スライドショーを確認して頂く通りプログラマーでなくてもCSS(デザイン部分)を変更するだけで簡単にオリジナルサイトを作れますよっという感じです。
yukiさんらしい可愛らしいテンプレート。
yukiさんのスライドショーを見て頂くだけで特に説明することがなくて困っているのですが、前項で説明した中安さんのブロック機能は本当に秀逸でしてここさえマスターできればとりあえず何でもできるようになります。w
まとめ
ここでの講義で感じたのはノンプログラマーという意味について、『ショップオーナーでも簡単にデザインができますよ』っという事を指してしるわけですけども、個人的にはSOHOやある程度カスタマイズして納品するWEBデザイナーに向けての意味もあるのではと感じましたね。
どうしてもその後のメンテやカスタマイズにおける、時間的コストやパフォーマンスを考えるとその運用の容易さは非常に重要な項目であると思います。今回のyukiさんの説明で特に強く感じましたありがとうございます。('A')
今後のCS-CARTと遂に登場VER3.0
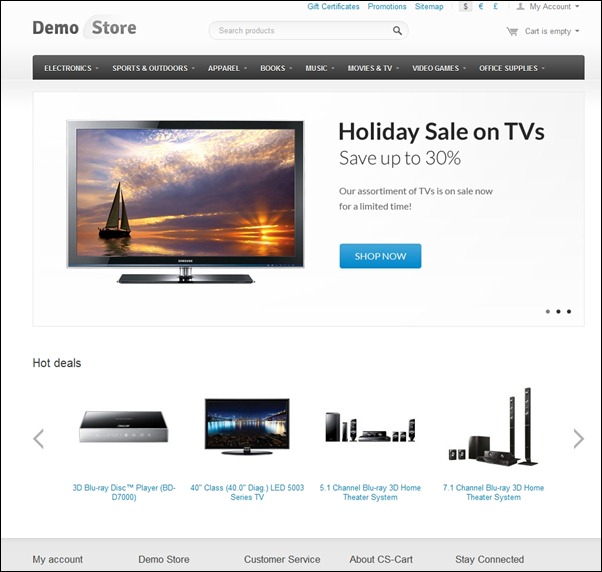
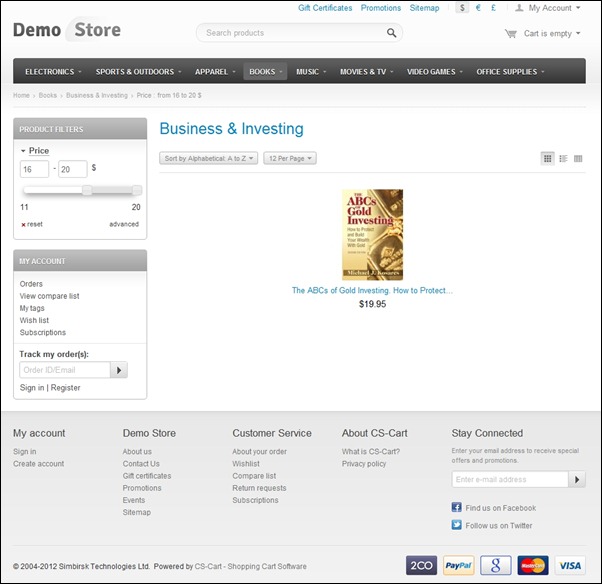
今回のサプライズでもあるCS-CARTの3.0が登場しましたよ!まずはスクリーンショットをどうぞ。
青ベースだった前回のデフォルトテンプレートがグレーっぽく某A社のようなサイトになりました。w
機能と拡張性が凄すぎてヤバイ!これはEC-CUBEと比較しているレベルではなく世界と競争できるレベルじゃないのか?
っというわけで、こちらの日本語バージョンがついに登場するとの事です!機能やデモ、その他の開発状況や勉強会後の懇談会の様子については長くなりすぎたので後日書こうと思います。お楽しみに!('A')ノおしまい。
次の記事はこちら。その2
960グリッドシステムを採用したCS-CART ver3が登場!デモや今後の開発について、その2|susi-paku web