CS-CART3 の気になるリリース情報やアドオン作成講座など勉強会セミナーVol4に行ってきた

CS-CARTの勉強会セミナー in TOKYOが開催されたので行ってまいりました。('A') 今回はセミナー初のアドオン開発講義があったり、24時間電話対応のクラウドサーバーのお話が聞けたりとなかなか興味深い内容となっております。
また、前回の記事で話題になったCS-CART3の状況も詳しく書いておきますよ。
今回のセミナーは新宿で開催。
サクラインターネットのセミナールームにて開催となりました今回のセミナー

【増員30名】 CS-Cart勉強会 vol.4 in 東京 5月12日(土) : ATND
協力は株式会社ハイパーボックスさんとなっております。(サクラインターネット社と同じ管理ビルに入っています)

セミナールームはこんな感じ。席ごとに飲み物が違うのは何か意図するのか気になるねw

こちらが本日の進行
・現在開発中! CS-Cart Version3 新バージョンで変わるもの、変わらないもの
・ベータ版公開! スマホに対応した「モバイルアドオン」
・デザインテンプレート作成講座デザイン済みHTMLをCS-Cartに適用する方法
・CS-Cartアドオン開発の基礎
・CS-CARTサーバープランを支えるHyperCloud技術安定稼働を支えるクラウド技術
CS-CARTの次期バージョンを気にしている来場者さんが多かったー。やっぱりみなさん気になる情報なのだね。
CS-CART3の気になる情報
まずはCS-CART3のお話からですね。前回のセミナー後に書いた、960グリッドシステムを採用したCS-CART ver3が登場!デモや今後の開発についての記事がなかなか反響があったそうで、皆さん期待しているのだなーっと感じます。

まずはいつごろリリースされるかというお話です。今の段階では夏の前くらいにはリリースしたい との事です。
現在、CS-CARTを検討している人は『3.0が出るのを待ってから購入しよう』っという話になるよね。というわけで質問されて気になった点を下記に書いておきます。
CS-CART3の価格は値上がりするそうです。
今の価格から数千円アップするとの事です。現在34800円なので4万円にはならないくらいかしら。('A')
CS-CART2の人は購入後1年以内であればCS-CART3へ無償アップデートできる。
今CS-CART2を買って、3.0に乗り換えても追加費用はもらわないよっというお話。安定バージョンである2.0系を利用するのもありだし、今のうちに慣れておくのも大事だね。
2.x系と3.0系のアドオン互換性はない
これはちょっと衝撃でした、という事は公式アドオンとかなら対応してくれるのだろうけれど、今後個人が作ったアドオンなどはバージョンごとに使えなくなる可能性もあるのよね。('A')
2.x系で作ったサイトを3.0系に移行できる
簡単にスタイル・デザインなどを移行できるパックをリリースする可能性が高いとの事。960グリッドを利用できる3.0系でどこまでできるのか期待です。
3.0系の初期テンプレートは1種類のみ
CS-CARTと言えば豊富なテンプレートですが、3.0系でのデフォルトテンプレートはAppleっぽいインターフェイスのみとなっております。これについては、テンプレート・デザイン大賞のように一般公募(賞品付)で募集してもよさそうと言ってました。1種類は寂しいのでぜひぜひお願いしたいですね。
3.0系でもフリー版はリリースされます。
2.x系と同じライセンスでリリースされるとの事です。
2.x系との併売は行われない。
3.0系がリリースされた後は2.x系のCS-CART販売は行われませんとの事。個人的には前のバージョンもダウンロードできるようにしてほしいとは思う所だね。
2.x系の脆弱性は一定期間対応
3.0系が販売されてから2.x系のサポートはなくなるわけでなく、脆弱性など深刻な影響を受けるものだけ対応するそうです。システムやサービスの追加は基本なくし、3.0系への移行を促すようになるとのこと。
3.0系はガラケー対応が微妙
まだまだ、スマホからのネットショップ利用より、ガラケーを利用した購入の方が多かったりするのですが、3.0系からスマホ対応のみとなりそうです。『ガラケーに対応するからCS-CARTを選んだ』っという方もいたので、もしかしたら対応されるかもしれませんね。

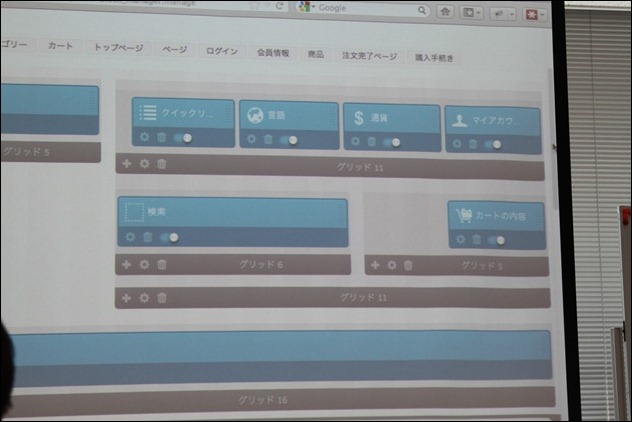
前回は全て英語表記だった管理メニューが日本語化されていました。それにしても、コードを入力しなくてもWEBサイトをグリッド管理できるとか、もう新しいCMSって感じです。
CS-CARTでネットショップを運営しなくてもWEBサイト制作だけでも使えるので、WPやMTで構築するよりも楽な気がしております。フリー版を利用すれば実質導入費用もゼロ円なんだしね。
テンプレート作成講座について
お次はこちら、テンプレートの作成講座になります。こちらの方法ですが、福岡のエンジニアつよぽんのサイト上に詳しく記載されておりますので参考にしてくださいませ。「CS-Cart勉強会@福岡 〜デザインされたHTMLをテンプレートにする方法〜」に参加してきました。 #cscart_jp @cscartjp - WebCake

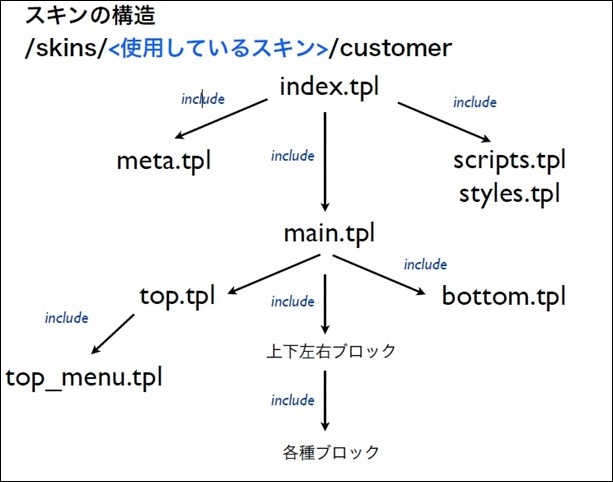
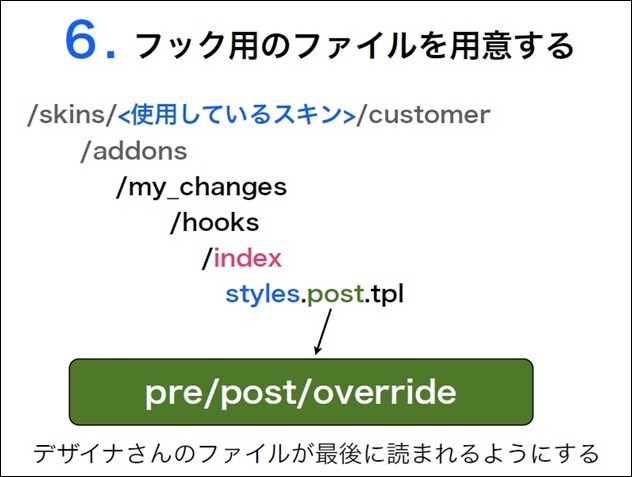
スキンの構造は上記のようになっていて、その変更するブロックを開きます。

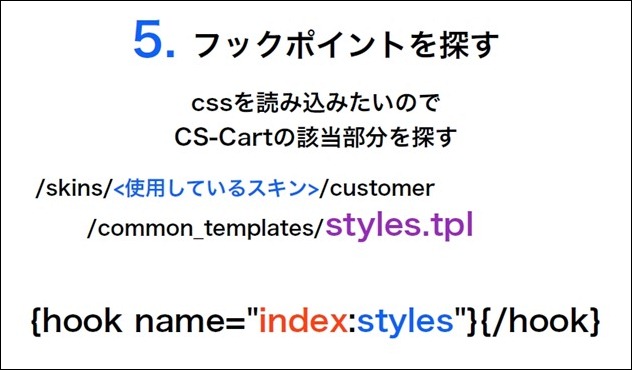
使われているフックを探します。そして下記のように記述をすればフックを読み込むわけですね。タグという使い方だよね。

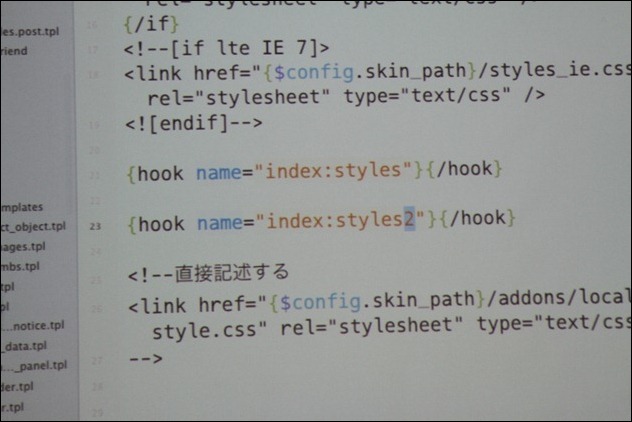
上記の場合は、styles と styles2 というフックを読み込んだ後に直接記述項目を編集する感じですね。

このフックファイルは上記のように my_changes で管理していきます。普段フックを使わずに直接書きが多かったので勉強になりました。
アドオン作成講座について
お次はあんどぷらすの望月さんのアドオン作成講義ですね。
この教材用ファイルは無償で、商品登録順にソートすることができるようになっています。PHPできなくて挫折気味の方はせめてファイルだけでも使っておくといいでしょう。
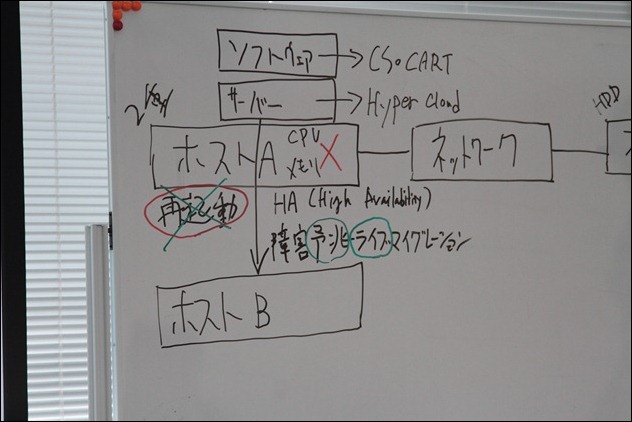
最後はハイパーボックスのクラウドサーバーについて