Dwの可変グリッドレイアウトを使ってブログを構築した際に気をつけた事など

うちのブログを デスクトップPC・タブレット・スマートフォン のブラウザサイズごと最適化して表示させるレスポンシブウェブデザイン(以下RWD)にリニューアルしました。「どうやって作ったのか教えてほしい」など、数人からリプライをもらいまして、使用したDreamWeaverCS6の可変グリッドレイアウトについて、気をつけた点などを備忘録ついでに書いてみましたよ。
流行りに乗り構築したので不安もありましたが、PV数+広告収入は上昇しており個人的には「導入してよかったぁ」っと満足してます。
DreamWeaverの可変グリッド
今回、DWの可変グリッドレイアウトを利用してRWDサイトを構築しようと思うわけですが、作る前の読み物として
Web制作者は知っておきたいwebサイトのレイアウト7選 │ Design Spice
ヒロさんが解説している"レイアウト7選"を読んでおきましょう。('A') レスポンシブウェブデザインについての基本的な知識や、その他のツールで構築する場合の手法などが書かれております。
こちらを踏まえて、今回の制作です。
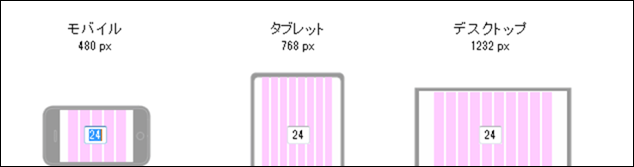
まずは、可変グリッドで制作したうちのブログがどのように表示されているか確認

【デスクトップ:2カラム表示で左にエントリ、右にサイドバー】
【タブレット:1カラム】
【スマートフォン:1カラム】
このように異なる3つのブラウザサイズごと表示を変えています。確認方法ですが、ブラウザサイズを小さくすれば自動的に変更されます。しかし一回一回変更するのは面倒な方は、ブックマークレットなどで簡単に確認する事もできますので導入してみてください。
ちなみに自分はResizer を利用して確認しています。('A')
Dw可変グリッドレイアウトを使う
DwCS6から実装された可変グリッドレイアウトを利用すれば、うちのようなRWDのサイトが簡単に作れちゃいます。その使い方や説明については、既にAdobe公式から動画にて説明されておりますので、まずはこれを見てくださいw
はい、これを見れば全部わかりますねw 気なる部分だけ説明してきます。
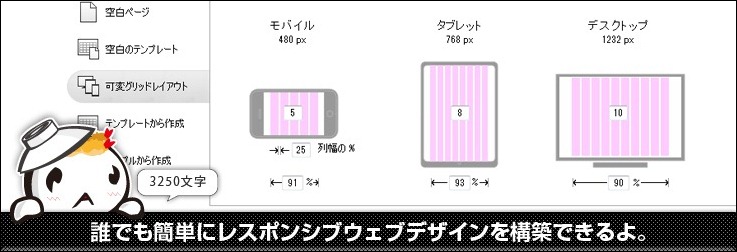
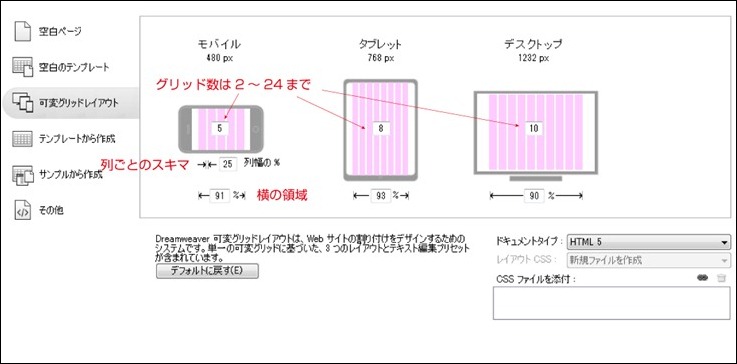
可変グリッドレイアウトを新規作成する際に表示される初期画面ですね。
どこの説明サイトもここの設定についての詳細がほとんどないのですが、デフォルトを利用した場合、あとあと面倒な事になるので必ず変更しておきましょう。
まずはグリッド数ですね。各ブラウザサイズごとに2~24までの数値を入力する事ができます。初期設定のグリッド数は意外と少なく、スマホ程度であれば問題はないかもしれませんが、デスクトップなど細かく設定したい場合、(例えば、カラムの中に左右小さいボックスで分割するなど)グリッド数が少ないと設定するのが意外としんどいです。
できれば、最大数24で制作するのがいいかもしれないです。
次にグリッドごとに列のスキマを決めるガーターですが、デフォルトは25%となっています。

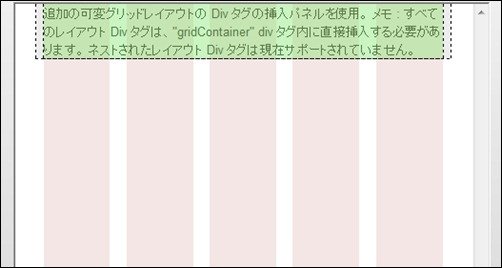
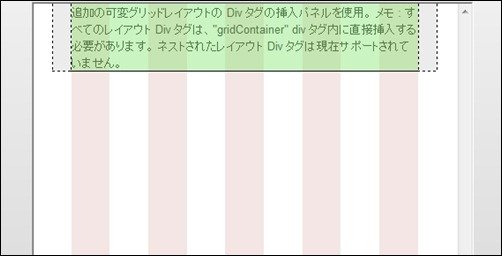
こちらが、グリッド5 に対して25%の列幅です。グリッドの幅から25%分のスキマが表示されていますね。
こちらは、50%の列幅にした場合です。グリッド幅の半分がスキマとして表示されています。
こちらは、100%の列幅にした場合です。グリッド幅と同じサイズのスキマが表示されていますね。グリッド数が多くなるとこのスキマ部分が見えなくなるので、10~25%あたりが丁度いい感じです。
可変グリッドはレイアウトを決める時だけ
上記設定で、デスクトップ・タブレット・スマートフォンと3つのブラウザに対しての初期設定は完了しました。これから各ブラウザサイズごとに各レイアウトを組んでいくわけですが、

Adobe の動画を参考に操作をすると、グリッドの領域を引き伸ばしたり、マージンをドラッグして確保したりできるので、まるで当時のホームページビルダーを使っている感覚で操作する事ができます。(これがビジュアルエイドっと呼ばれるアレですね。)
常にこの表示モードで作業できればいいのですけど、めっさ重いです。(うちの環境は win7 メモリ16GB、SSD、i7)このあたりは今後改善してくれると助かるのですが、作業用PC2台とも重くてコード書くのにラグが発生してしまう為、ビジュアルエイド機能をOFFに切り替えてデザインをしなくてはならない状態です。w
なので、可変グリッドレイアウトを使う時はレイアウトする最初の時だけ利用するのがオススメです。フレームワークを作る感覚で行うといいかもですね。
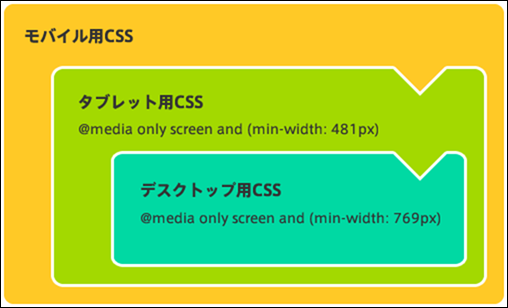
CSSの継承範囲が異なります。
可変グリッドレイアウトの構築において、マジで面倒なのはブラウザサイズごとにCSSを書かなくてはならない点です。
可変グリッドレイアウトで実現するレスポンシブWebデザイン(後編) | ADC - Adobe Developer Connection
詳しい継承範囲などは、こちらに記載されているのでぜひとも確認していただきたいのですが、デザインをしていく上でCSSの継承範囲が全く異なっております。
デスクトップ用のCSSを書いた後、モバイル用にも適用したい場合は再度モバイル用のCSSに書かなくてはならない、(共通の場合はもう一つ共通用のCSSを作るといいけど)わけですね。
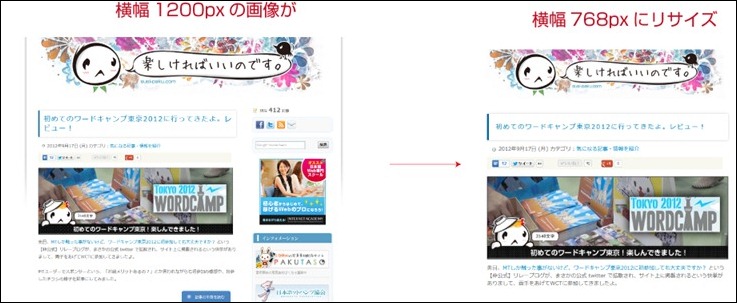
画像の縮小・拡大について
DWの可変グリッドレイアウトを利用すると、特に指定しなくても画像が自動的に縮小・拡大されます。
これは楽チンですね。('A') ある程度デスクトップサイズで作っておけば、タブレット・スマートフォンに対応した画像サイズに変更して表示してくれます。
しかし、ブログで利用する場合は注意が必要です。うちのブログは windows live writer を利用して記事を書いており、エントリ部分に画像はUPされるのですが、うまく縮小・拡大してくれません。
このあたり、すごく悩んだのですが、エントリの img 部分に
width : auto
height : auto
と記入したら自動的に縮小・拡大されました。('A') 簡単ですね。 
ちなみに、フッターにあるfacebook ページも width 100%で可変グリッド対応します。
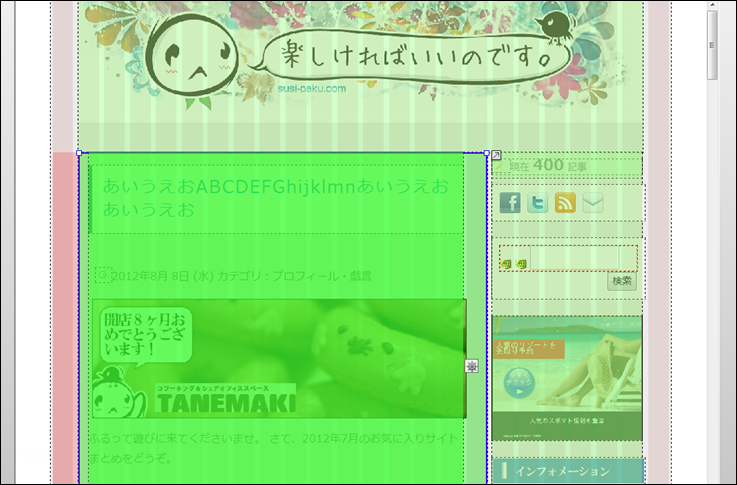
アドセンス部分について
Googleアドセンスが、レスポンシブに対応しておりません。('A')

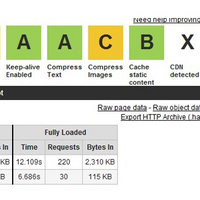
デスクトップ~タブレット領域の中間くらいにすると、上記画像のようにサイドバーの250px 広告がこのようにはみ出します。この領域については現在対応策はなく、あまりにも大きすぎる広告の場合デザインがアレになるので注意が必要っぽいです。
SS | レスポンシブWebデザインでディスプレイサイズに合わせたGoogle AdSenseの広告を表示する方法
JS側で広告表示を合わせる方法なども公開されておりますが、アドセンスの利用規約的にNGなので注意してください。
Google先生はレスポンシブ推奨だけに、早いところお願いしたいですね。
まとめ。
今回のリニューアルは賞味3日くらいでできました(MT)。ブラウザサイズごとにCSSを3つ書かなくてはならないのが個人的に面倒だと感じましたけど、前回のjQueryMobile と比べアクセス数も伸びており広告クリック率も上昇しております。(全体10%以上は向上しているかと思われ)
特に難しいコーディングをする必要もなく視覚的に操作する事ができるので、CSSが得意ではないWebデザイナーさんでも簡単に作り上げられるのではないでしょうか。
DwCS6 の単体はこの値段になりますね。アカデミック安いなぁ・・・ ('A')ノ おしまい。