写真の一部を動かすシネマグラフを使ったGoogleイベントのカバーが素敵!

流行りの手法ではありませんが、写真の一部分を動かす事でまるで動画のように錯覚してしまう視覚的効果を狙ったシネマグラフをご紹介します。(実際に作ってみたレビュー付き)
仕事の合間にGoogleイベントを徘徊していたらカバー写真がシネマグラフで作られておりまして、「うぉーやっぱり素敵すぎるー」とか影響を受けてしまい、今後の補完用としての紹介と実際に作ってみた記事を書いてみました。
シネマグラフについて
ちょっと前に、Webサイトのアクセントとして(海外サイト発で)色々と紹介されましたねー。いくつか紹介すると



【画像】写真なのに動いてる!動画のような不思議な写真、シネマグラフ14枚
いやはや、綺麗ですねー。被写体が動いてくれる物であれば、静止画にマスクをかけて動画を挿入してGif形式に変換する感じですかね。ただの静止画よりもちょっとしたアクセントになるし、見いってしまうよね。('A')
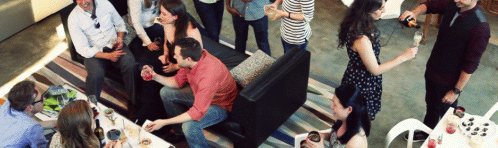
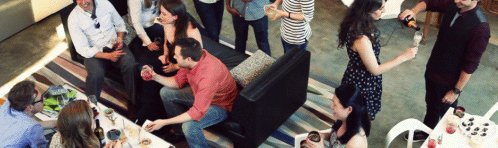
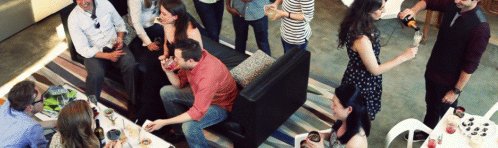
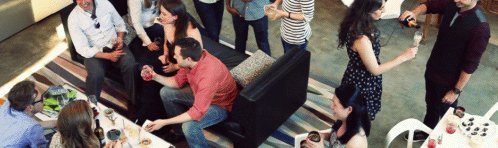
Googleイベントのシネマグラフ写真
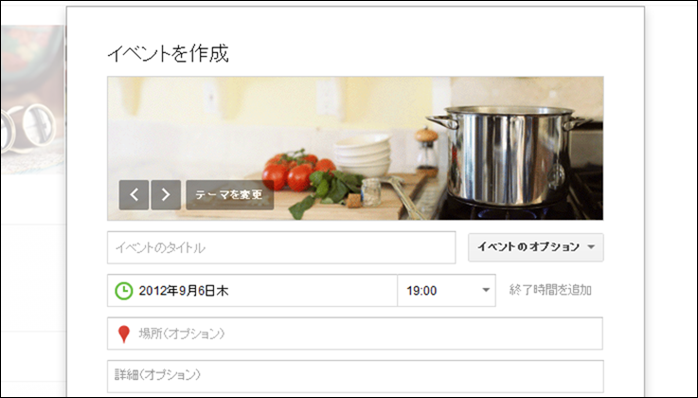
Googleイベントを作成する際に選択できるカバー写真(テーマ)がシネマグラフを使っているというお話。
イベントを作成する - Google+
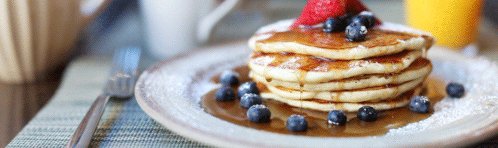
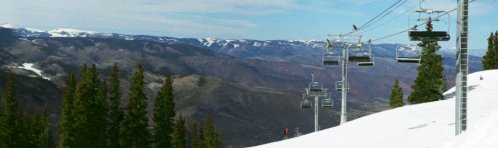
このようにテーマを変更から、好きなシネマグラフ写真を選択する事ができます。選択できるたカバー写真はこちら。(ちょっと重いかも)



























シーンごとに綺麗なシネマグラフの写真になっていますね!こんな写真がカバーで使われたイベントだと、ついつい参加してみたくなるかも。('A')
そんなわけで自分も簡単ですけど作ってみました。
てんどんまんさんに自宅警備をお願いしているところですね。この目の死にっぷり が最高ですね!
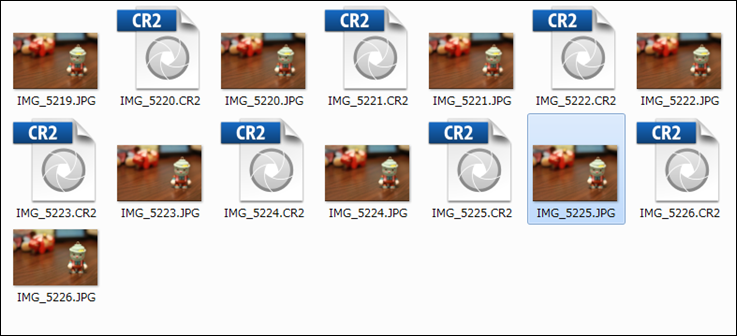
作り方はいたって簡単。被写体が自ら動かないのでシーン別に数枚撮影して
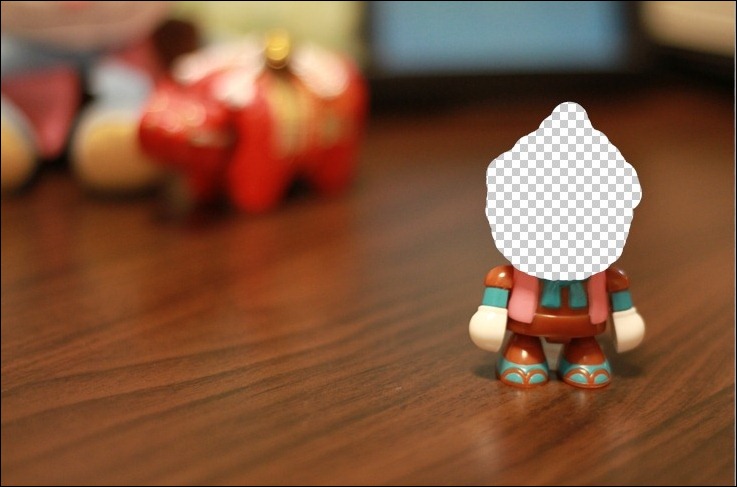
ベースになる写真から、動かす部分だけを切り抜いてからアニメーションを作れば完成となります。そのうち、シュヴァンクマイエルのような作品も作ってみたいですな。('A')
さて、今回はこちらのサイトを参考に作らせていただきました。
写真が動きだす!?Photoshopで簡単にできるシネマグラフの作成方法 | 世界ろぐ
フォトショップのアニメーションという機能を初めて使ったけれど、これ便利なのだね。
以上、素敵すぎるシネマグラフの世界でございました!写真やっている身としては、シネマグラフ写真素材みたいなサイトも作ってみたいなーっと思っちゃいます。(まじでやってみようかなぁ・・)ぜひともデザイナーの人影響を受けてくださいな。('A')おしまい。