良い記事やサイトへamazonポイントと交換可能なチップが贈れるGrow!ボタンを導入!各種設定や退会方法も

先日twitterのトレンドに浮上し、前々から気にはなっていた"良いコンテンツへ"チップ"を贈ることができる"Grow!が日本国内で正式にリリースが決定したので導入を兼ねて記事を書いてみました。
このGrow!というサービスはボタンを押してもらうと記事を書いた人へチップを贈る事ができるブロガー絶賛なサービスなんですよね。('A') 個人的にはコンテンツ重視になってきたWEB業界において、GIGAZINEの書籍にも書いていたファンのパトロンモデル化が今後進むだろうと感じていますから、非常に興味があります。
Grow! - Social Tipping Platform -
Grow!って何?メリットあるの?導入は?
『Grow!が日本国内で正式にリリースされるみたい。』というニュースが拡散されて一時twitterのトレンドにも顔を出しました。
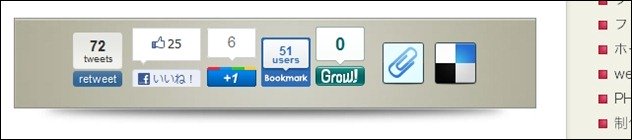
ホームページを作る人のネタ帳さん のソーシャルボタン内にも設置されていたりと有名ブロガーのサイト上でチラホラ見かけますね。
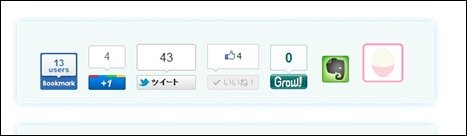
【ネタ帳さんのソーシャルボタン部分】
お馴染みのtwitter、Google+、Facebookなどのソーシャルボタンらの中に1個追加される感じです。Grow!は拡散を主体としている他のソーシャルボタンと違い記事(コンテンツないしサイト)を書いた人へチップを支払う事が主体となっております。ブロガーの場合記事を書いてそれが拡散されることによりアクセス数は増えソーシャルボタンの数値は上がっても収入が直接入ってくるわけではない為、ユーザーがパトロンとして応援することは難しい のですよね。(アフィで何か買ってあげてもその人物が買ったという証明することもできないし)
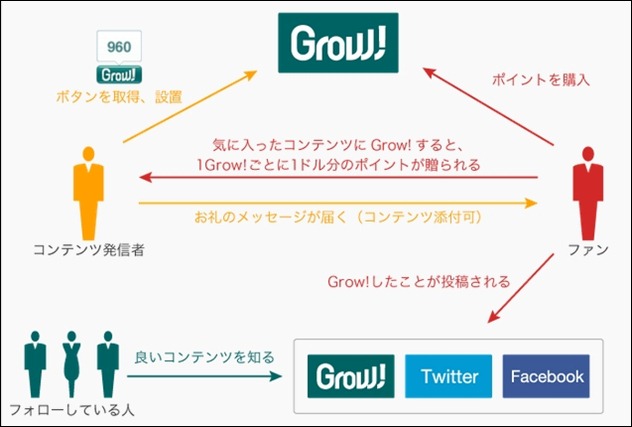
Grow!のチュートリアルにはこのように図解されておりまして、ファンがポイントを購入してコンテンツ作っている人へポイントを支払うという感じになっており、コンテンツ作った人はそのポイントを換金(amazonポイント)することができるシステムなわけです。
フォローしている人からすると、Grow!する事=お金を払って買ったポイントを使う わけですから良質な記事だろうと興味が湧きますよね。日本という国自体にチップという概念がほとんどないので普及するしないは別として試みは面白いです。
Grow!されたポイントを使って他の人へGrow!することもできます。
ポイントはすべてpaypalやクレカで購入しないと手に入らないわけでなく、ブロガーとして入手したGrow!ポイントを自分のポイントとして利用することもできるのです。
この記事書いてたら3Grow!ポイントもらえたので上記を参考にしていただくとわかる通り、自分のポイント残高に3G!がストックされているのですね。これをamazonギフトに交換せずに利用することもできるっていう訳です。('A')
話しは変わりますがこの"良記事だから何かプレゼントする"というシステムははてなスターと似てて、
このはてなスターをもらった人が何かしらの物と交換できるシステムになったら Grow!になるのでは?っとは思う所です。('A')
ブログに設置する前にGrowでアカウントを作ってみる。
Growのトップページにアクセスします。
twitter もしくは Facebook のアカウントを利用することができます。twitterアカウントを利用してログイン
ログイン画面のホームはこのように表示されます。知り合いなどをフォローするとTLが流れる仕組み、この辺りは他のサービスと似たようなUIってところですね。
ネタ帳のyamadaさんがいたのでFollow!
yamadaさんが書いた記事でGrow!された一覧を見る事ができました。どのような人にGrow!され、そしてどのようなコメントが書かれているのか閲覧する事が可能です。見ているうちに『これGrow!されたら嬉しいだろうなぁ。』っと感じるようになります。('A') 収入っていう意味じゃなくて、モチベーション的(感情的)な意味で。
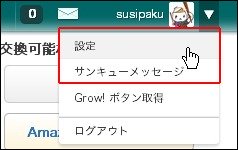
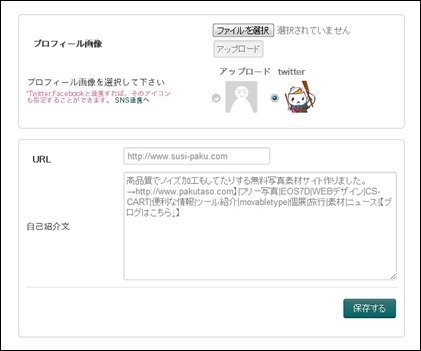
右上の設定にてプロフィールの設定などを行います。
SNS画像も利用できるので便利だね。('A')
ここの設定にサンキュー・メッセージという項目があります。これはGrow!でポイントをくれた人へ自動返信してくれる機能になっています。自らのポイントをくれるわけですから、しっかりと書かなくてはいけない項目ですね。このサンキューメッセージには画像も添付できまして、特別に作ってあげるとファンも喜ぶでしょうね。('A') Growしてくれた人にはサービス画像をプレゼント(はぁと)とかw
ブログに設置してみよう!
自分のサイトやブログ記事などにGrow!ボタンを設置してみます。うちのサイトでいうと記事のフッターにある部分ですね。
上項で説明した設定の項目にGrow!ボタン取得という項目があります。
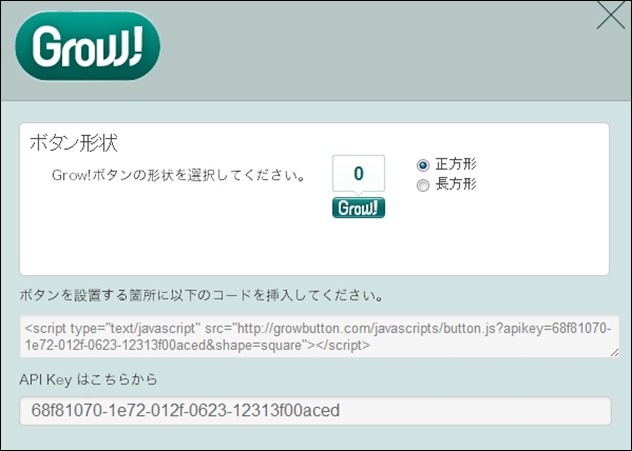
こちらから設置したいURLを入力します。
上記のソースコードが表示されるのでそのままサイトへ張り付ければOKです。このコードはURLごとにAPIkeyが異なるので
設置したいURLごとに取得する必要があります。また誤って削除してしまった場合は再度取得しないと以前のAPIkeyは無効になるので注意です。(OGP設定も有効です)
上記のようにGrow!のサイトが表示されます。サイト上に複数のGrow!ボタンを設置する際について も書かれてます。またwordpress でサイト構築している人はプラグインも利用することができるので便利ですー。(※MTは無かったです・・・ゴゴゴゴ ('A')
Grow!はポイントが無くても利用できる。
Grow!はポイントがなくちゃ使えないんでしょ?っと感じますけども、post onlyというポイントが無くても利用できる機能もついてます。
自作自演でトライしてみました。上記画像のようにGrow!ボタンをクリックするとプルダウンメニューが表示され"そのコンテンツにいくつのGrow!を贈るか"選択することができます。一番上にPost onlyという項目がありますので、Grow!ユーザーでポイントが無い人はこちらを活用することもできますね。('A')
post onlyの場合このように表示されます。
Grow!ポイントをもらえると嬉しい。
Grow!ポイントがもらえたら登録したメールアドレスに通知が届きます。何だろうと覗いてみたらGrow!されてたのです!!('A') モチベーションあがりますなぁ。
【先日書いたブログリニューアルの記事を読んでヤミタケさんから初Grow!3を頂きました。ありがとうございます!】
ポイントの支出履歴もあり受取日などを確認することができます。('A')これは嬉しい!
自分自身にポイントを使ってGrowする事はできません。
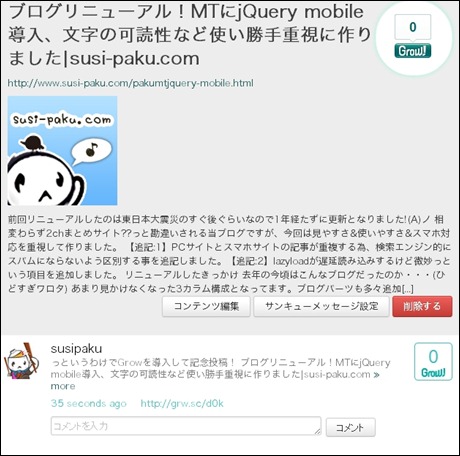
Grow!にログインすると最近のGrow!コンテンツとしてトップに表示されるようになります。
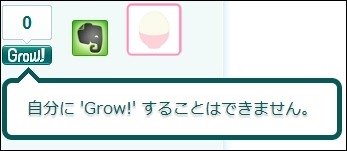
このように先日Grow!されたうちのブログが表示されとります。('A') ということで、自分自身の記事にGrow!をすることが出来るのかテストしてみたら。
こんな感じにポイント使って投稿しても 案の定はじかれてしまいました。('A') 当然だよね。
退会方法がCoolすぎる件。
Grow!に登録したアシナガペンギンのとっきーさんが退会という項目が見つけられないというツイートをされておりまして、
退会方法を模索してたら面白ことに気が付きました、ログインしている状態で
(フッターに表示される部分に注目)F5を押すと
退会が表示されるという新しい退会方法でした。
そのうちグリーを超えるかもしれませんね。('A')
(※ 再度ホームを押して戻ると、また退会の部分が消えているんです。もしかしたら自分の環境だけかもしれないので同じ症状の方はtwitterにて連絡ください。('A')
Grow!を導入してみて。
文頭にも書いた通り個人的には応援したいサービスですね。このサービス自体にファンがつけば非常に魅力的だと思いますが、懸念する部分もあります。ポイント購入が日本では普及しているとは言い難いPAYPALとクレカのみな点、このサービスが普及してくれば絶対にFacebook等が真似てくる可能性があると思います。SNS大手はユーザーシェアと課金体制が既に整っておりGrow!と同じサービスを開始したとしても特に弊害なく導入できそうなんですよね。他の仮想通貨も使えるなど特色も出しつつ今後の対策を考えてほしいですね。
っというわけで、ぜひともGrow!を導入してパトロンモデル化してみてはいかがでしょうか?('A')おしまい。