直感的に操作ができる手書き風のフレームワーク作成ソフトiPlotzが便利

先日同業の人とお話することがありまして、『ぱくさんってフレームワーク作る時、イラレ使ってる?』みたいな事を聞かれまして、そういやiPlotz紹介してないなーっというわけで今回記事を書かせてもらいました。
めんどくさがり屋にはもってこいな感じの操作感なので、たぶんイラレ使える人は開始10秒ですべてを把握できる感じです。
簡単操作でフロー作ったりするのにも便利だね。
というわけで、仕事が多忙の時とか とりあえずフレームワーク作るかー作ってみるかー!('A')ってな時に使用してます。
自分がフレームワークを利用する時って、第一段階(手書きもしくは・iPlotzで作成) 第二段階(フローとか作りながら・Cacoo 使ったり) 第三段階(イラレで清書) ってな感じなのね。
んで、第一段階で真剣にフレームワーク作る人って結構多いと思うのだけれども 自分の経験からカンファレンスするごとに手直しの部分が多々あるわけで、手直し → 作り直し → 修正 → 作り直し とかいう作業を軽減するには楽にフレームワーク作るべきなんです。 だから、直感的操作で簡易的に作成できちゃうiPlotzみたいなソフトが重宝するわけです。もちろんある程度フレームが決まったら イラレ等で清書していくわけですけどもね。(清書段階までは使わないって感じ)
どんなソフトかというと動画はこんな感じ
なかなか、簡単にワーク上の編集を行えるようになっとりますな。
自分も使ってみました。なかなか 良い感じですな。
iPlotzを導入してみよう。
iPlotz Adobe air サイト からダウンロードして無料で利用できます(制限あり)
あらかじめAdobe Airをインストールする必要がありますね。
Adobe - Adobe AIR
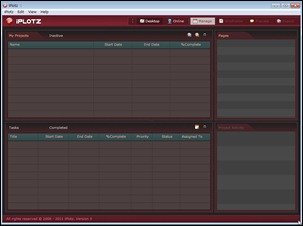
インストールが完了するとプロジェクトの画面が表示
iPlotzでフレームワークを作成する。
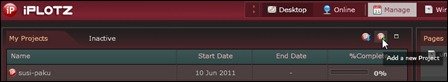
トップメニューのMy Projectsの項目に Add a new project というアイコンがあります。
そこから、新しいプロジェクトを作成する感じ、ちなみに無料版だと最大1個しか作成できません。
お金払えばもっと使えるようになるよっと忠告 ('A') 無料でお腹いっぱいですが複数管理したい人は利用してみてください。
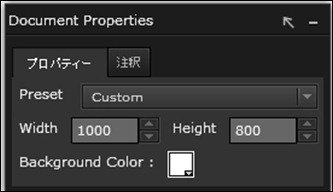
んで、プロジェクトを作成したら解像度width と heightを入力
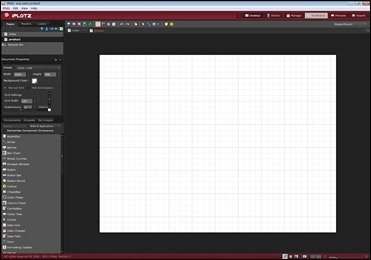
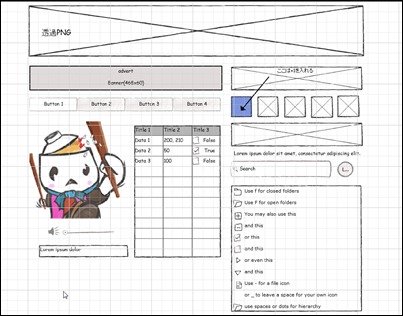
作成画面はこんな感じ。 左側にページ作成のメニューやアイコンなどもボタン 上段にはグリッドを表示させたりするツールが並んでいます。
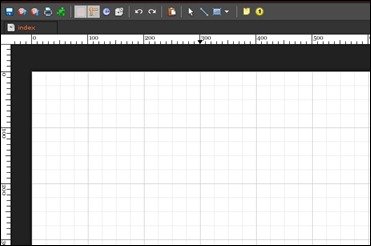
グリッドと定規を押すと画面上にラインが表示されますね。
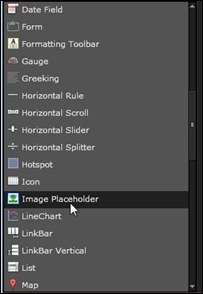
左側のメニューから追加したいイメージを選択
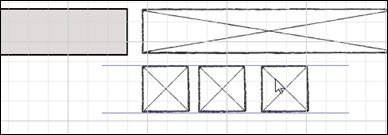
複数選択する場合は SHIFT押しながらイメージをクリック。幅を等倍に大きくしたい時などの操作もイラレとほとんど一緒です。
ブラウザ上で作るフレームワーク系のソフトはこういった操作が限定されていたりするので楽に作れるよね。
My images から自分が作った画像を追加することができます。実際に画像を挿入して確認するときなんか便利だね。
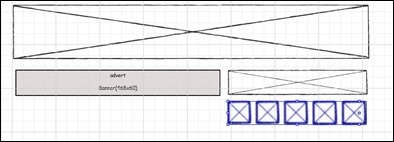
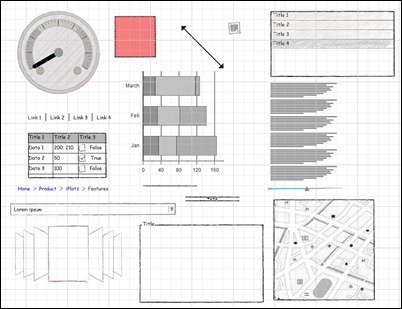
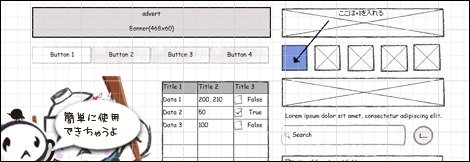
んで 簡易的に作ってみたフレームワーク。5分くらいで作れますw
また、印刷機能もついているので作ってPDFに変換するときとか楽かもね。
https://www.susi-paku.com/susi-paku.pdf
他にも豊富なアイコンがそろっており
アコーディオンメニューとかはメニューをクリックしたら、選択したタブが展開される仕様なんでなかなか良くできていると思います。('A')
というわけで、簡易的にフレームワークを作る時にいかがでしょうか('A')おしまい