指定した範囲の背景を動かしちゃうj-query『backgroundPosition』を導入してみた。

WordCamp Fukuoka 2011 さんのヘッダーに表示されているバックグラウンドの画像が動いちゃうやつがカッコイイんで、導入してみたいなーと思っていたら『backgroundPosition』というj-queryがあったので早速使ってみました。('A')
導入はすごい簡単なので、すぐに使えるよ。
というわけで、そんな素晴らしいj-query『backgroundPosition』を提供しているCSS-TRICKさんのデモサイトはこちら。
うんうん、星がきれいに動いておりますな。('A')
公式サイトではサンプルが入ったファイル一式がダウンロードできます。
http://css-tricks.com/examples/StarryNightMoving.zip
一応保管用(自己責任でどうそ)
https://www.susi-paku.com/StarryNightMoving.zip
解凍した中身はこんな感じ。
ここのindex.htmlを改造しても利用できるし、中のソースをコピーしても利用できるので安心だね。
さっそくサイトにbackgroundPositionを導入してみます。
というわけで、先ほど解凍したサンプルファイルをもとに必要なJS部分をコピーします。これね。
<script src="js/jquery-1.3.2.min.js" type="text/javascript"></script>
<script src="js/jquery.backgroundPosition.js" type="text/javascript"></script>
んで、下記部分もコピーして追加します。(サンプルに入っているやつね)
<script type="text/javascript">
$(function(){
$('#midground').css({backgroundPosition: '0px 0px'});
$('#foreground').css({backgroundPosition: '0px 0px'});
$('#background').css({backgroundPosition: '0px 0px'});
$('#midground').animate({
backgroundPosition:"(-10000px -2000px)"
}, 240000, 'linear');
$('#foreground').animate({
backgroundPosition:"(-10000px -2000px)"
}, 120000, 'linear');
$('#background').animate({
backgroundPosition:"(-10000px -2000px)"
}, 480000, 'linear');
});
</script>
あとは、この部分に使われている
$('#midground').css({backgroundPosition: '0px 0px'});
$('#foreground').css({backgroundPosition: '0px 0px'});
$('#background').css({backgroundPosition: '0px 0px'});
部分を指定してあげれば、その範囲の背景を動かすことができるわけです。
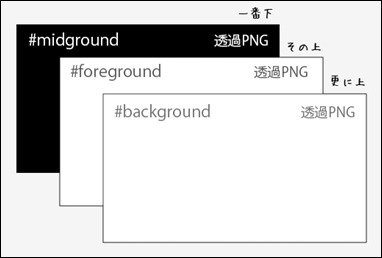
<div id="background"></div>
<div id="midground"></div>
<div id="foreground"></div>
サンプルで入っている div はこれで、一番下の星をベースに透過PNGがそれぞれ動いている感じです。
例えば body の背景を動かしたい場合は、
<script type="text/javascript">
$(function(){
$('body').css({backgroundPosition: '0px 0px'});
$('body').animate({
backgroundPosition:"(-10000px -2000px)"
}, 240000, 'linear');
});
</script>
これでOK出来上がり。('A') 自分の好きな範囲を指定すれば導入できるから簡単だね。
あとは、背景の流れていく方向と速度(経過時間)を指定します。
縦方向の数値を0pxにすれば 横方向のみの移動となり、逆に横方向の数値をゼロにすれば縦方向のみになります。
次に流れていく速度の設定はここの数値を大きくしてあげればOK
240000, 'linear' → 580000, 'linear'
これで、通常の移動速度よりも倍遅くなります。(原理としてはゼロ点に向かって移動するタイムらしいのでいつか止まります)
なので、サンプルに入っているやつは星の移動速度を調整して立体感を出している訳だね。よくできているよね。('A')
というわけでサイトのアクセントとして導入しててみはいかがでしょうか('A')おしまい