連載:Movabletype5で作る写真イメージギャラリーについて-機能の確認編-その1

うちのブログにも度々登場しております PAKUTASO(ぱくたそ)無料写真素材-サイトはMovabletype で作られておりまして、その構築方法について連載して記事を書いてみようかと発起したsusi-paku('A')です。『WP!WP!』というご時世に『えぇー!まだMT?・・MTが許されるのっ(ry』・・・っとリアルに言われたのは内緒ですけども、そんなMTでもイメージギャラリーが構築できちゃうんですね。
第一回では立ち上げ編としまして インターフェイスからMTを利用してこんなことをやっているかとかを紹介したいと思います
トップページからサイトの構成を見てみる。
はい、始まりましたMTでギャラリーサイト構築!復習と戒めがてら 後々読んでもわかりやすいように書いてみたいと思いますよ。('A')
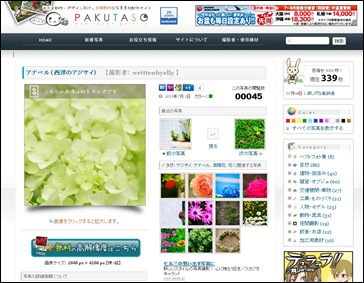
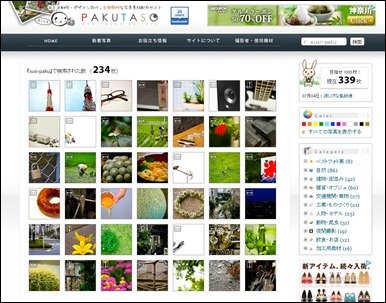
PAKUTASO(ぱくたそ)-見て楽しめる無料写真素材/商用可能
サイトトップはこんな感じで出来上がっています!2カラムの右サイドメニュー上段ナビというどこにでもあるサイト構成ですね。
主にMTの機能が使われている部分をちょっとだけ解説しながら紹介してきます。
9枚x3段の27枚を 65ピクセルの正方形の形でリストアップしています。
新着画像が左上から順に追加更新されていく形式となっており、画像のサイズが縦長サイズ or 横長サイズのアイコンも表示させています。
サイドメニューの部分には現在の枚数が表示されています。うちのブログにも似たように目標掲げているんですが、この部分って個人的に戒めゾーンって呼称しております。(仕事でホームページ作る時クライアントサイトの更新履歴だったり日付入りのコンテンツだったりする部分ですね。w)
このサイトは生きたサイトかそれとも死に体のサイトかどうかを瞬時に確認できるようにしているわけです。以前見た時と何が変わっていて、そしてどのくらい変化しているのかユーザーに期待させる役割もしていたりするわけです。w
話は逸れましたけども、現在枚数の部分は投稿したエントリー数を表示させるようにしています。ここの方法は何タイプか試してみました、例えばカテゴリの最上部に親カテゴリを作成してそれに属するエントリー数とかで調整とかね。
んで、合計枚数の下には最新エントリを1件日付を入れて表示させている仕組みです。
写真の属するカラーを一覧で表示させる部分ですね。このカラー種類はGoogleイメージでのカラーパレットを参考にしています。
右サイドメニューのカテゴリリストですね。プラスボタンを押すとサブカテゴリが表示させるようになっています。(jQuery の TreeView )
MT5.12になってからカテゴリの表示順序をプラグイン上にて行わなくても変更できるようになったのでかなり楽になりましたね。('A')
んで、このカテゴリの作成で悩んだのが名称の左側に表示されている個々のアイコンなんですね。w これ作るのかなり悩みまして、設置は簡単なんだけどjQuery の TreeView と併設するがしんどかったです。
次も右サイドメニューに表示されているタグクラウドと呼ばれるサブカテゴリでございます。これはデフォルトのタグクラウド(ウィジェット)を改編して利用しています。
エントリーページの構成を確認してみる。
んで、お次は個々のエントリーページを見てみましょう。
このエントリーに対して、hatena,Y!,Googleのソーシャルブックマークボタンを追加しています。Googleのプラスワンボタンは画像ごとに追加しようと思ったんですけど、今の所サイト自体に設定しています。
また、このエントリ(写真)の投稿日と属するカラーも表示させています。
左下の部分ですが、画像サイズ(横×縦)と写真の詳細内容(エントリ内容)・所属するカテゴリ、撮影した人物が掲載されています。
この辺りは全て入力形式(カスタムフィールド)で作成しています。
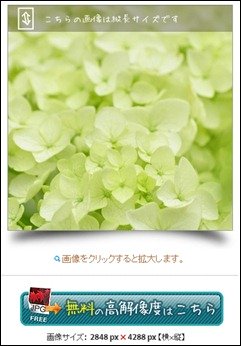
エントリの写真(正方形)が表示されており、クリックすると拡大(lightbox)される仕組みです。
トップページの紹介の際にも表示されていた画像の縦長・横長表記も付いてます。
んで、無料の高解像度はこちらをクリックすると。
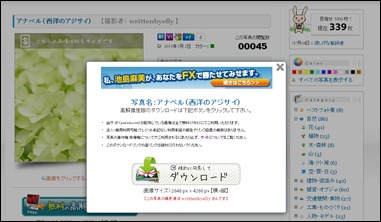
このようにポップアップ(lightbox)が表示され、規約とダウンロードリンクと広告が表示されます。
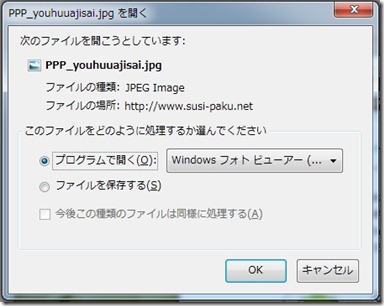
ダウンロードを行うと、外部サイトにある高解像度データをダウンロードするか聞かれます。jpeg画像を表示させずにダウンロードさせるよう.htaccessに追記しています。
また、なぜに異なるドメイン・サーバーでダウンロードファイルを管理していいるのかは後々説明します。
投稿されたエントリの1個前のエントリと次のエントリを表示させています。ここでは85pxの正方形の画像を呼び出して使っています。
お次はタグの部分ですね。エントリごとに入力したタグ・キーワードが表示され、同じ言葉で使われている場合リストアップされる仕組みとなってます。
ここで難儀したのが、このエントリーページの写真も含まれてリストアップされてしまうのを改善したのと、基本的に新旧でのリストアップ方式をランダム表示に変更した点です。
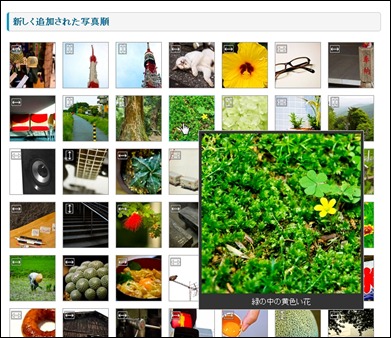
カテゴリページの構成を確認してみましょう。
カテゴリページでは、7枚x6段の42枚を85pxの正方形でリストアップしています。
このカテゴリページのリストアップについては、カスタムフィールドで指定したタグををリストアップしてまんま使う感じです。
んで、画像の部分にはマウスをロールオーバーすると拡大画像が表示されるようになっています。
これもMTのカスタムフィールドで指定した画像アイテムを呼び出して使っています。下部にはエントリタイトルも表示させてます。
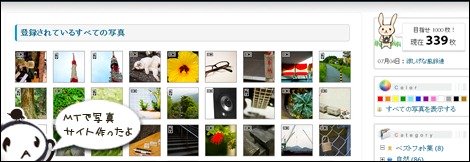
すべての写真を確認する
ここでは、投稿された写真が新着順に一括で表示されます。トップページでは27枚のlastn指定してましたけども、こちらは無しの状態ですね。
んで、一気に画像を読み込むと大変重たいので、jquery.lazyload.js を利用して画面に表示された画像のみ(div範囲)表示させるようにしています。
検索結果の部分を確認してみます。
『susi-paku』関連の無料写真素材-PAKUTASO-
mtで標準に搭載されている検索フィールドを利用する場合、検索できる範囲が限られてしまいます。
PAKUTASOではカスタムフィールドの内容も検索結果として出力できるように設定を行っています。
これだけの機能で誰でも簡単にギャラリーサイトが構築できます。
たぶん80%くらいカスタムフィールドを利用して構築していますんで、ほんと初心者の方でも構築できると思いますよ。('A')
んで、実はユーザー権限を作ってコミュニティ風に公開する(画像のアップなど)予定でしたが、サイトの性質上コミュニティ機能はつけておりません。たぶんプロフィールページなどを追加する時 個別のウェブページを構築しなくても作成できるので管理は楽かと思われます。
参考にさせてもらった書籍について
PAKUTASOを構築するのに参考にさせてもらった書籍です。
っとまぁ、書籍を確認してもらえればわかる通り、もっと充実した機能を追加したいところではあります。('A')
今回の連載第一回では、素材ギャラリーの機能について簡単に説明させてもらいました。
MT使いこなしている人にとっては、突っ込みどころ満載だとは存じますがやさしく見守って指摘してあげてください。(たぶんところどころ3.xのタグ使ってます)第二回はエントリの投稿とカスタムフィールドについて書いてみたいと思います。('A')ノ おしまい。