WEB制作者・デザイナー向け知ってて便利な最近追加したお薦めブックマークのまとめ。45記事

日々、新しい情報が発信されいつの間にか肥大化したブックマークの整理も兼ねて 最近追加したお気に入りのサイトさんを紹介したいと思います。ちょっと古いの多めですね。
WEB制作読み物系リンク
ホームページ制作におけるちょっとしたハウツー系多め
Web制作者は知っておきたいwebサイトのレイアウト7選 | Design Spice
ディスプレイ幅に合わせて様々な例をあげて説明されています。
本当は教えたくないSEO!アクセス数が20倍になったブログタイトル32文字の法則 | Chrome Life
ブログでもそうだけど、通常の製品ページなんかでも意識するといいかもね。
少しの手間で大きく変わる、細部にこだわったWebデザインを | Webクリエイターボックス
ちょっとしたグラデとか、工夫だけでカッコよく見えるよね。
10の有名サイトから学ぶ、20のユーザビリティーに関するTIPS
アフィやっている人は必見だね。
http://e0166.blog89.fc2.com/blog-entry-746.html
ネタ帳さんの記事。ユーザーパイプラインという言葉好きだなぁ。
1人でWebサービスを作ってみて失敗した3つのこと « takashi178.me
すべて一人でディスカッションしないといけない葛藤はなんとも言えないですよね。
独立を考えているWebデザイナーのための、フリーランスになって気がついたこと、学んだこと - ウェブデザイナーになるには
独立する前に一読しとくといいかもねー。
客はバカでちょうどいい。販促サービスにおける鉄則 | Web担当者Forum
おまけ、読み物としてはなかなか面白いです。
SEO関連サイト
アクセス解析から気になるSEOの事
テクニックに頼ったSEOはオワタ\(^o^)/ など10+2記事(海外&国内SEO情報) | Web担当者Forum
SNSの普及で過去の産物化したサービスを知っとくといいかもね
ASCII.jp:SEOにも効果的なWebライティングとは|Webディレクション最新キーワード
ユーザービリティを重視したサイトこそSEOはついてくるもんね。
Goolgeペナルティ判定フローチャート | SEOとその周辺
サイト制作のプレゼン資料としても使えるね。
ウェブサイトの課題発見のために、筆者が普段から使っている「解析系ツールボックス」の中身を紹介! - リアルアクセス解析
アクセス解析のツールと方法を紹介しています。知らないのも何個かありました。
Google、サイトのモバイル最適化をページ品質の評価対象に
そのまんま、今後はモバイルサイトも作りこまないといけない時代になりそうです。
PPCランディングページの最適化:6つの対策 | Web担当者Forum
ランディングページの最適化とそのまんまの記事。商材サイトを運営している人は読むといいかも
モバイル25サイト登録 登録先リスト | 検索エンジン登録のさぶみっと!JAPAN
おまけ、モバイルサイトへの登録
WEBデザイン関連サイト
デザイナーさん向けの読み物からツール
Webデザイナー(私)によるDTPデザイン注意書き:Webと紙の違い
紙媒体は覚えておくと損はないよね。
カテゴリー別配色アイデア100 | Webクリエイターボックス
サイトコンセプトなんかの参考になるよね。
WEBデザインをとにかくたくさん見たい人の為のまとめ - NAVER まとめ
他のデザインを見まくってみよう。写真撮るのと一緒だよね。
非デザイナーも知っておきたいデザインにある葛藤とホンネ : could
非デザイナーという表現がいいね。作る根本のお話。
おまけ、ランディングページをひたすら参考にしてみよう。
サイト制作のツールやハウツー関連サイト
CSSで勉強になったの多め(ちと古いエントリーも入ってます)
ほとんどCSSは変えずにxhtmlとHTML5で同じレイアウトの作成と作りながら悩んだことまとめました【サンプルソース付】 | HTML5でサイトをつくろう
サンプルもついているので勉強しやすいですね。
ホームページ制作者が知っておくべき恐ろしく便利な62のサービス+α
ちょくちょく更新されていたので、一応追加。
Loading CSS spinners and bars generator for AJAX & JQuery
CSSでローディングバーを表示させる方法。画像が使えない時はいいかも
css3のtext-shadowによるテキスト装飾のサンプル集 - かちびと.net
Shadowの表示方法だけでここまで多彩に表現できるとはね。
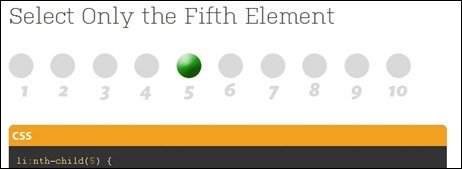
Useful :nth-child Recipes | CSS-Tricks
リストタグを利用して表示方法を変える方法。これは必見だよ。
CSSでTableをデザインするサンプル集 | CSS Lecture
テーブルタグで困った時に重宝してます。
ディスプレイのサイズに合わせて画面いっぱいに背景画像を表示するCSSやjQueryプラグインいろいろ
100%表示のCSSって便利だよね。
重い画像を順番に読み込むjavascript「Lazy Load Plugin for jQuery」
PAKUTASOでも利用しています。
Webデザイナーでもできる、サイトのパフォーマンスをあげる5つの方法 : Web Design KOJIKA17
サイトのパフォーマンスを上げる方法。負荷軽減のためによんどきましょう。
twitterウィジェットHTML版をカスタムしてみた | Japonsuki的ブログ
公式ウィジェットを利用しないでカスタムする方法だね。
http://128bit.blog41.fc2.com/blog-entry-229.html
リンク先のアイコンを表示させたいなぁー(アンテナサイトで)の時使ったサービス
ほとんどの国内フォントサイトを網羅しているまとめ。すごい
WEB制作者必見。便利なワイヤーフレーム作成ツールまとめ|designaholic -Creative Column-
自分のスタイルにあったワイヤーフレームを探してみてください。
デザイナーさんお役立ち情報-無料写真素材サイトPAKUTASO
おまけ、素材やツール関連の便利なサービスをまとめてます。お立ち寄りください。
うちのサイトで便利だなぁーっと感じたサービス。
【10MB→2MB】jpeg画像をそのままの解像度で高圧縮してくれるJPEGminiを使ってみた。レビュー:susi-paku web
面接・宣材写真用に顔写真を加工しよう!ニキビやお肌の張り・輪郭などツール使って修正してみた。その1:susi-paku web
シミや輪郭などモデルの顔写真を加工して、まさに別人の仕上がりを目指してみました。その2:susi-paku web
サイトを検索結果に即時反映させたい機能や+1の統計情報などウェブマスターツールに新機能が追加:susi-paku web
Google版のいいねボタン『+1』をWEBサイトに設置して、プロフィールで表示してみた:susi-paku web
豊富なエフェクトのjQueryスライドショー skitter が設置しやすくてカッコイイ!導入メモ:susi-paku web
無料のブログ投稿ツールWindows Live Writer 2011が秀逸なので改めて紹介してみた:susi-paku web
難しい設定は一切なくプロっぽいフィルタをWEB上で適用できる無料サイト写真加工.comが便利:susi-paku web
Sendoidがスゴイ!簡単にファイルをアップロードしてダウンロード(共有)できるサービスを利用してみた。(動画あり):susi-paku web
無料で容量無制限のファイル同期ができる Windows Live mesh の設定と活用方法を紹介:susi-paku web
っとまぁ、こんな感じでまとめてみました。それにしても、うちのサイトのお役立ち情報 【ツール・WEB】-でも結構色々なツール紹介しているのね。ちょっと多くてびっくりした。
今もなお使っているサービスもあれば滞っているサービスもありますけども、是非活用して作業効率UPしてみてはいかがでしょうか。('A')ノおしまい